記事を書いているときに、読者に分かりやすく表現するために「アイコン」を使うことがあります。
最初は、私も使い方がわからず苦労したものです。
こんにちは!コミュニティでWordPressアドバイザーをしているジムマンです。ブログカスタマイズは、とても楽しい作業なので色々挑戦していきましょう!それでは解説していきますね!
コクーンブログで使うアイコン 【Font Awesome】

Font Awesomeとは、Webサイトやスマホアプリ用の素晴らしいアイコンライブラリで、さまざまなスタイルのアイコンが無料で利用できます。キーワードを検索窓にいれて検索するだけですぐにアイコンを使うことができます。
アイコンの使い方

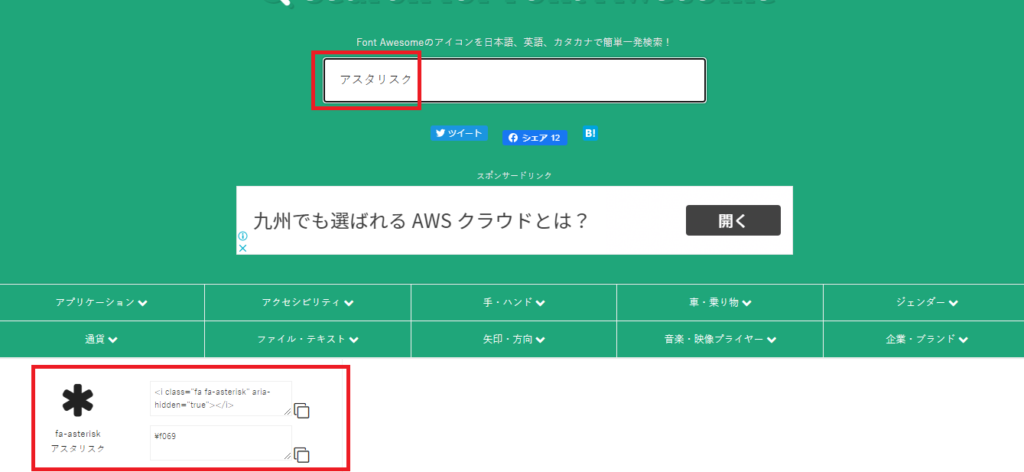
それでは、実際にアイコンを使っていきましょう。検索窓に「アスタリスク」と入れて検索します。
すると、画面左下にそのアイコンが表示されます。赤枠をクリックするとコードがコピーされます。

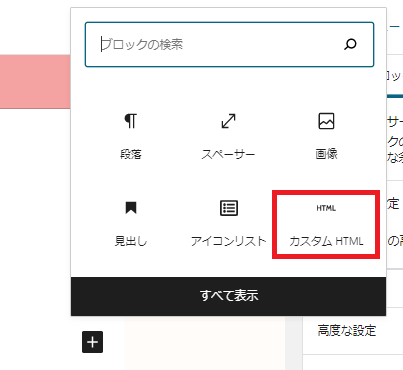
コピーしたコードを記事に貼り付けます。ブロックエディタで貼り付けします。下の赤枠の「カスタムHTML」を選択します。

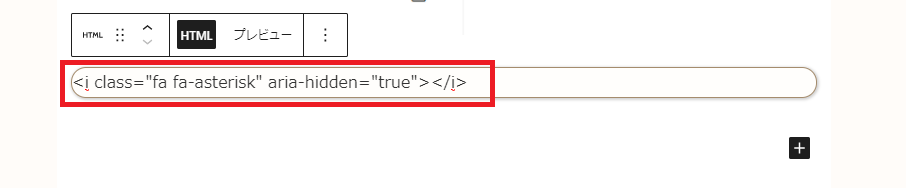
先程、コピーしたコードを赤枠内に貼り付けします。

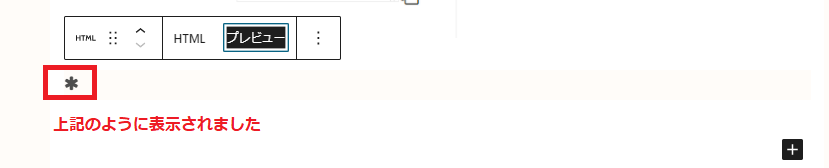
プレビューをクリックしてください。アスタリスクのアイコンが表示されます。

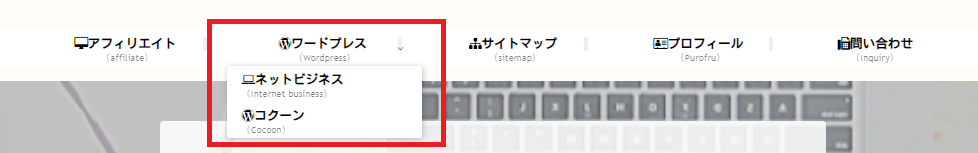
グローバルメニューにアイコンを使いたい

グローバルメニューのこのアイコン(Wordpress)を表示させていきます
グローバルメニューの作成方法は、こちらの記事から確認してください
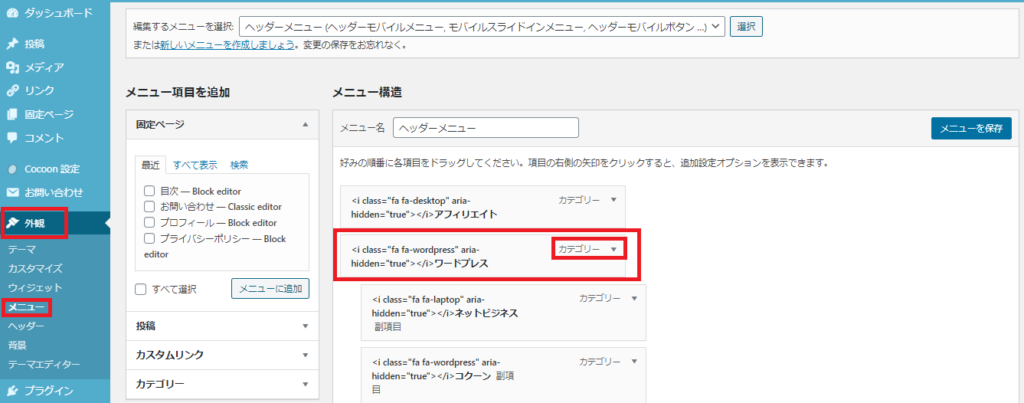
外観 → メニュー → 赤枠内のカテゴリー▼を選択します。

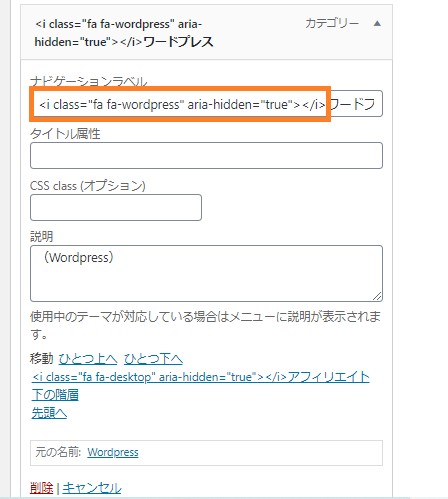
ここで、「ナビゲーションラベル」の赤枠内にコードを貼り付けます。

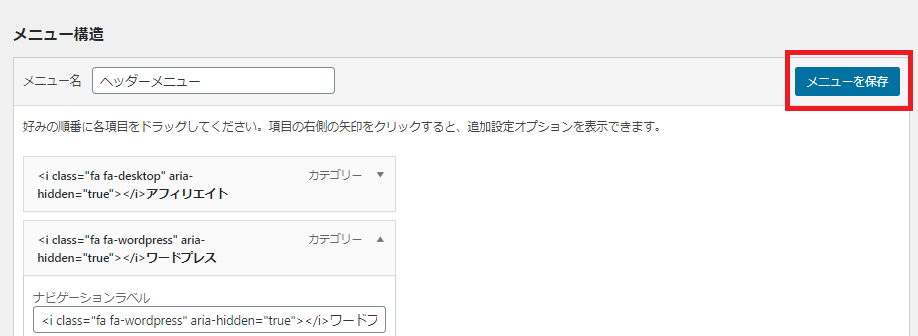
最後に、「メニューを保存」を選択します。これでアイコンの表示ができました。

アイコン作成のまとめ
アイコンを使用することで、読者もそのタイトルの表記に視線が入りやすくなります。そしてサイト自体もメリハリがついて見やすくなるので使ってみてください。
こちらは、無料シロクロアイコンのサイトです。





コメント