リンクボタンを光らせることで、読者の視点がそこに注目し、よりボタンを認識させてあげることができます。
ここでは、そのボタンの設置方法と光らせる方法などをご紹介します。
こんにちは!コミュニティでWordPressアドバイザーをしているジムマンです。
画像を使いながら、分かりやすく解説してますので最後まで見ていただれればと思います。
ボタンの設置と光らせる方法(リンクタグ・ショートコード)
下のボタンを作成していきます☟
ブロックエディタでの作成方法になります。ブロックの追加を押します。

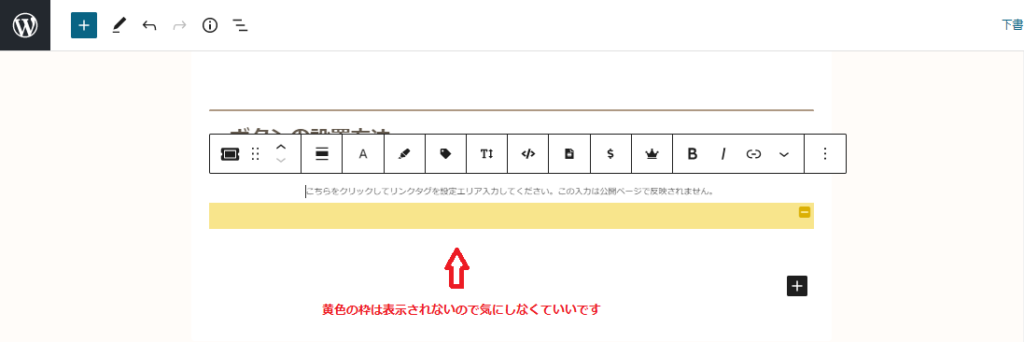
囲みボタンを選択してください。

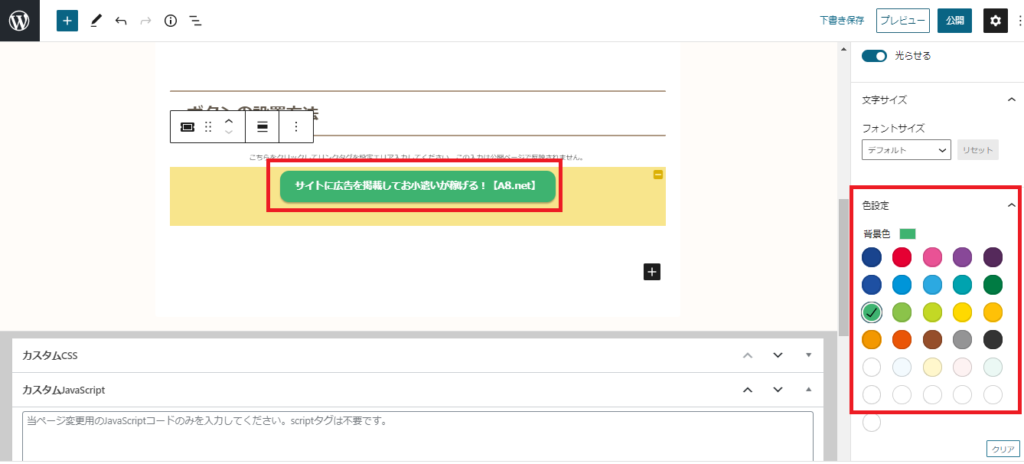
囲みボタンを選択することで下の枠が表示されます。
(黄色枠は、実際の記事では表示されません)

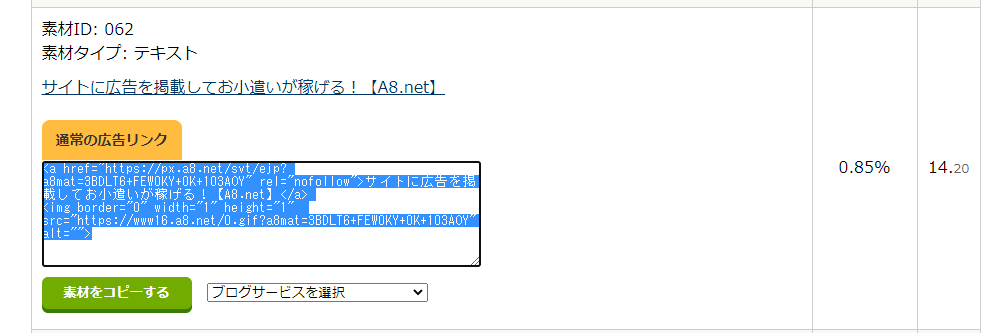
①ASPサイト等から、貼り付けたい『テキスト』のリンクタグやショートコードをコピーして貼り付けます。
下の画面は、A8netからのテキストリンクコードになります。青の部分を①に貼り付けます。

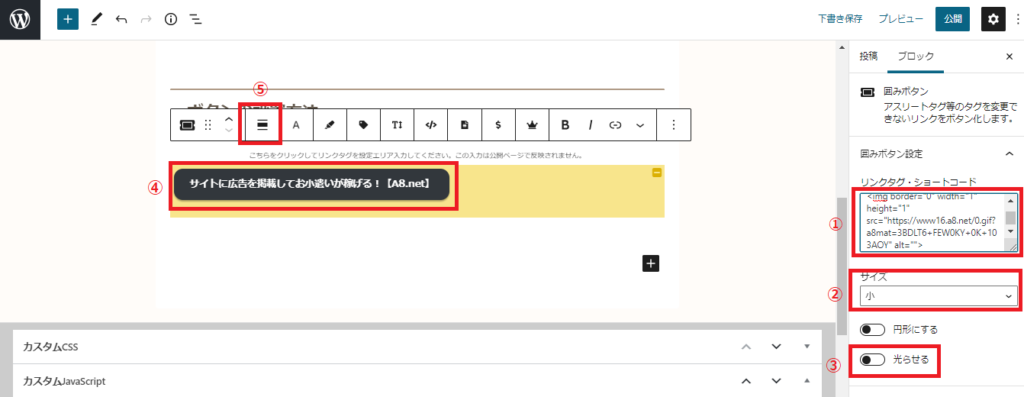
貼り付けると④のように黒ボタンでテキストが表示されます。
②サイズは、大、中、小で選べますので好きなサイズを選択してください。
③「光らせる」をクリックします。
⑤ボタンの表示位置の選択ができます。クリックして真ん中を選択してください。

次にボタンの色を選択します。右サイドバーをスクロールして下にいくと、色設定がでてきますので、今回は、緑を選択します。

これで完了になります。プレビュー画面で確認してみましょう!
大、中、小と緑、黄、赤で表記させてみました。
下のように、背景色を白にして、文字の色と囲みラインの色も変えることもできますよ。
ボタンの色の選択は?
色々な記事から、観察すると、クリック率が高いのは、緑やオレンジといわれていますね。安心できる色との認識が多いようです。
ボタンのサイズ感は、テキスト(文字)の長さにもよりますが、中ぐらいが一番目立つように言われています。参考にしてみてください。
まとめ
これで、ボタンが目立つように設定できたかと思います。ボタンの設置と下のようにマイクロテキスト(ブロック追加の中にあります)も両方使えばアピール感も変わるので参考にしてみてくださいね!
アフィリエイトは難しいなとか?読者の行動を促すことで悩んでいる人は、この本を読むことで意識が変わります。





コメント
こんにちは!
私もコクーン使っているので、
早速参考にさせていただきます。