今回は、プロフィール画像の基本的な作り方をご紹介します。

こんな感じのプロフィールを作っていきます。
プロフィール画像を準備!

まずは、プロフィール画像を準備します。
自分で描いてみる
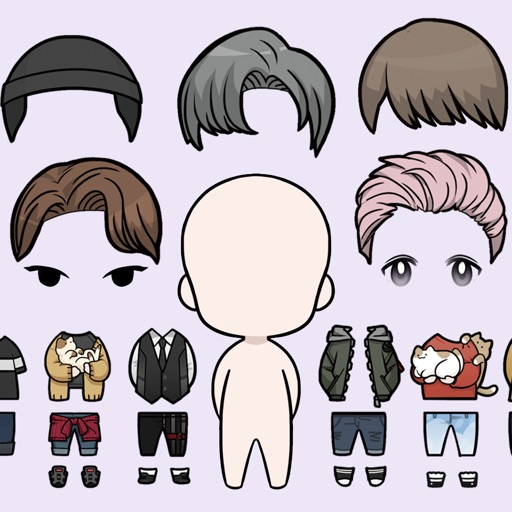
無料画像ソフトを利用して描いていきましょう。
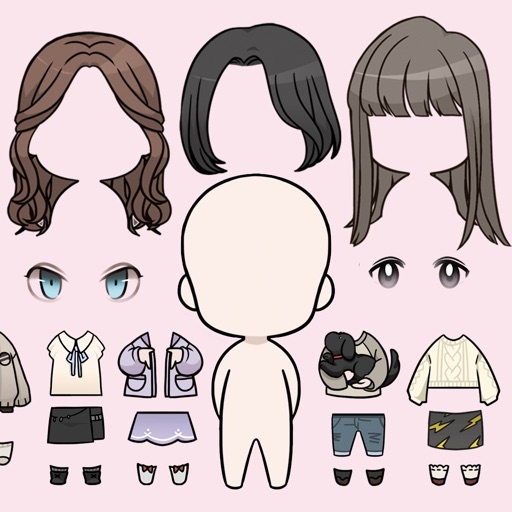
Oppa dollとUnni dollは、韓国の0.1%という会社が作ったアプリになります。
1000以上の装飾アイテム!
肌の色、髪、顔、上、下、羽、ステッカーなど作って、あなた自身のoppa人形が作れます。
アプリをダウンロードして作っていきましょう。
【男性用】
【女性用】
ココナラで依頼する
オリジナルのアイコンを作るのであれば、ココナラで探してみましょう!
個性的なアイコンを作りたい方は、ココナラを見に行ってみてくださいね!
WordPressに画像をアップロードする
画像が準備できたら、その画像をワードプレスにアップロードしていきましょう!
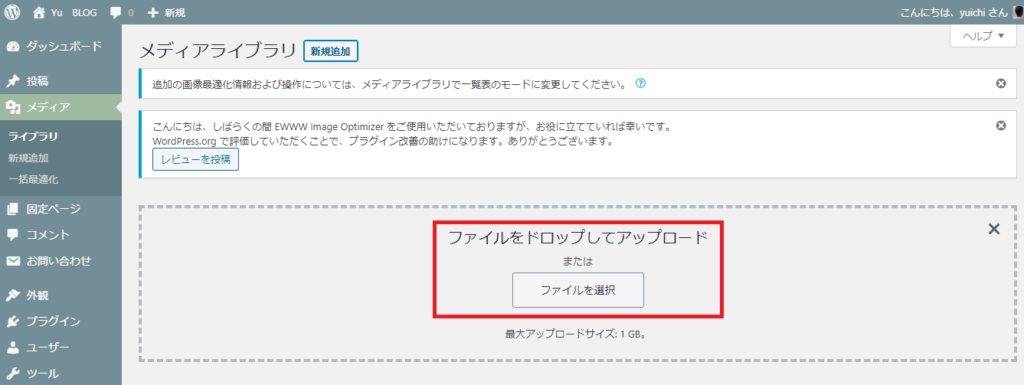
まず、ダッシュボードからメディア ⇒ 新規追加をします。

使いたい画像をアップロードするか、ファイルの選択をしてください。

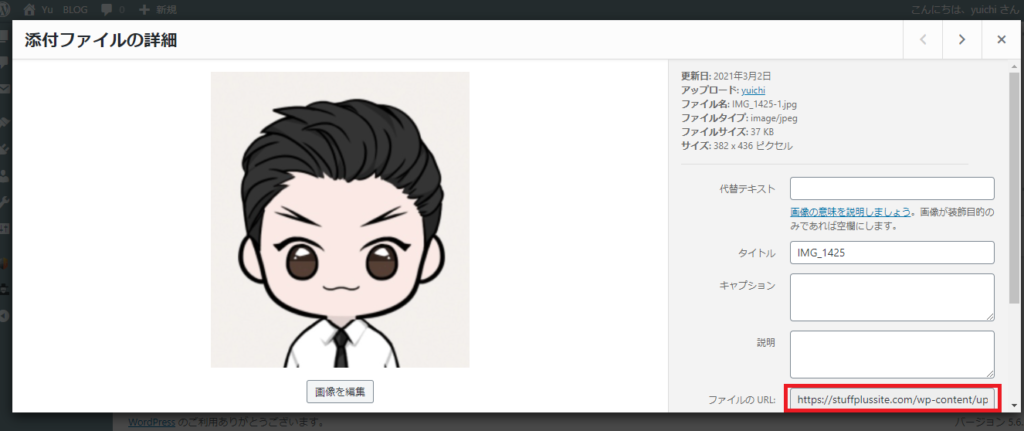
画像を選択したら、ファイルのURLをコピーしておくか、新しいウィンドウで開いておいてください。
あとから使います。

プロフィールを作成する
それでは、プロフィールを作っていきましょう!
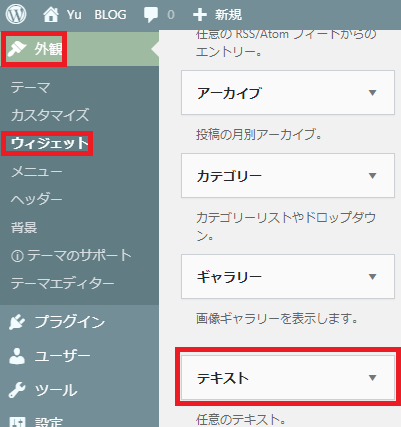
外観 ⇒ ウィジェット ⇒ テキストを選択します。

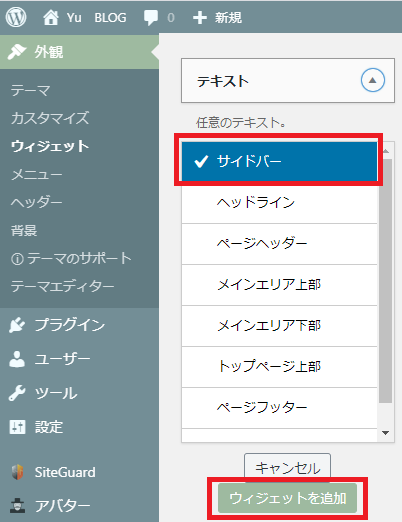
サイドバーにチェックが入っているのを確認して、ウィジェットを追加します。

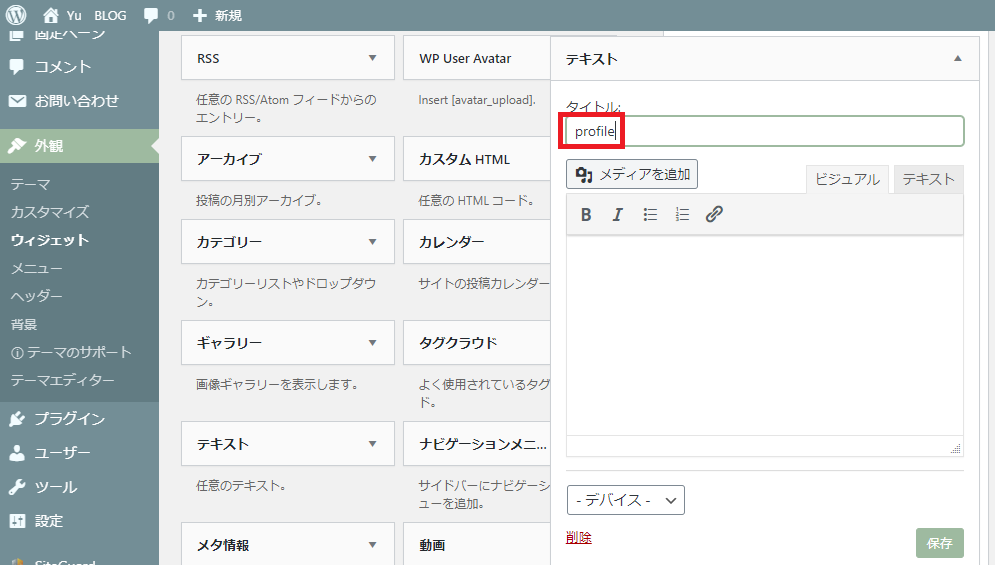
タイトルは、自由に入力してください。ここでは、profile と入力します。

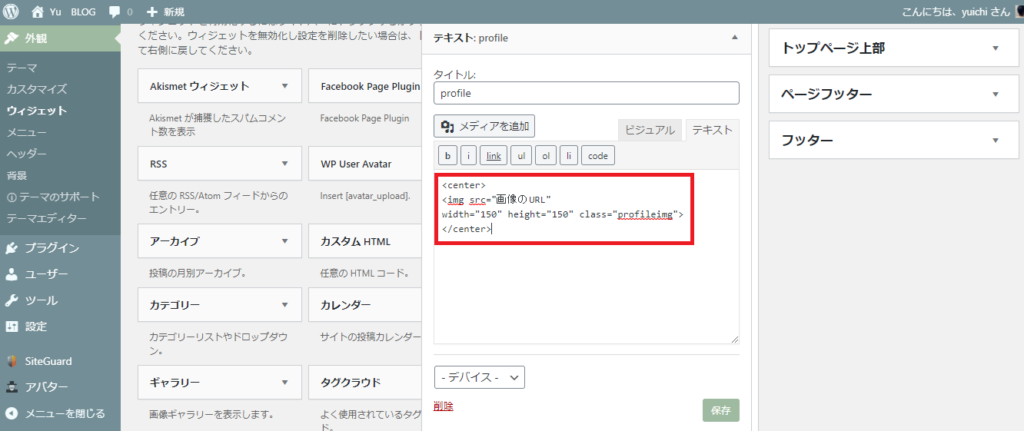
次に、本文に以下のコードをテキスト入力でいれます。
画像のURLのところに、先程のコピーした画像のURLを貼り付けます。
<center> <img src="画像のURL" width="150" height="150" class="profileimg"> </center>

画像サイズは好きな大きさに変更できます。width=幅、height=高さなので、例えば「width=”100” height=”100“」のように変更すると小さくなります。
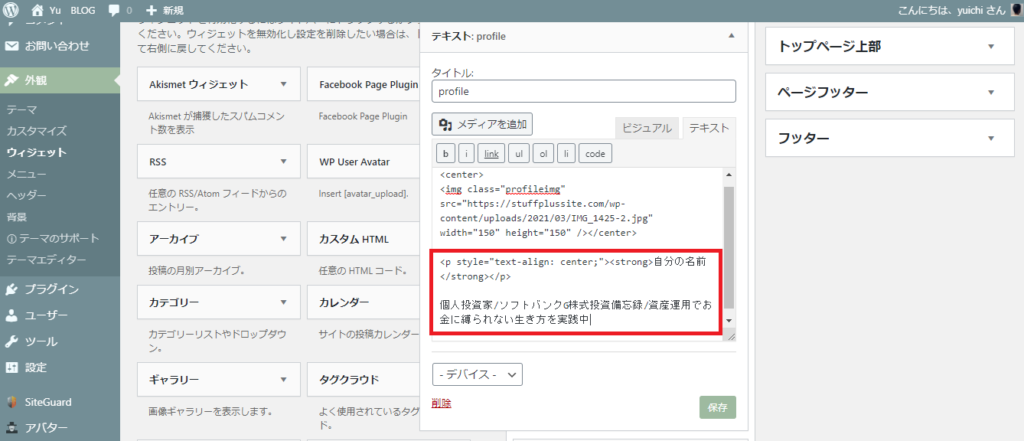
画像をいれたら、次に名前の入力と本文をいれたら完成です。
こちらのコードをいれてください。
自分の名前のところに、入力してください。
<p style="text-align: center;"><strong>自分の名前</strong></p>
本文は、自由に入力してください。

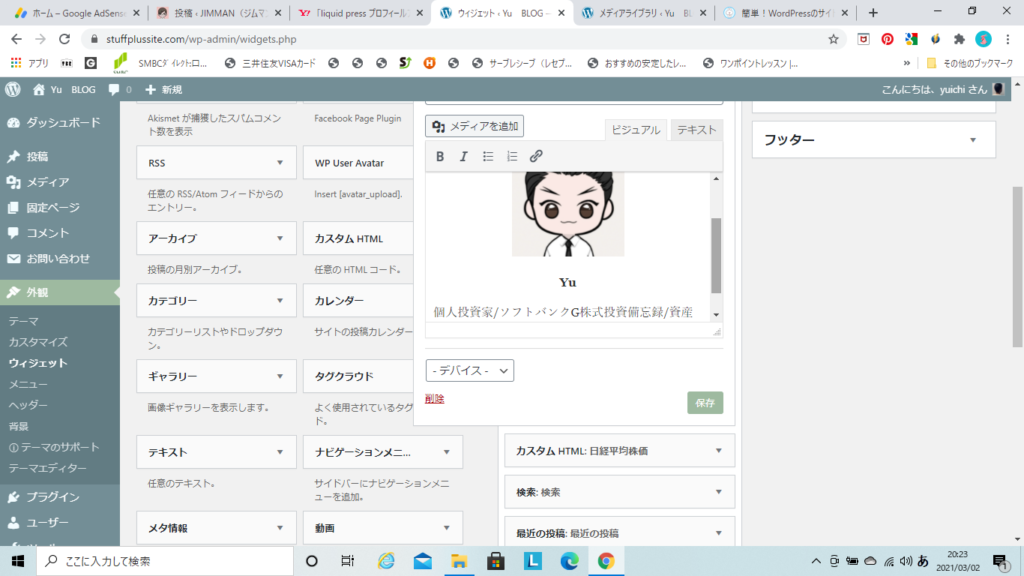
入力したら、ビジュアル入力に切り替えます。
プロフィールを確認して問題なければ、保存して完成です。

画像の角をなくして丸くする方法
少しアレンジしたい方は、こちらも参考にしてくださいね!
こんな感じに角をなくします。

まず、はじめに以下のコードをコピーしておきます。
.profileimg {
border-radius: 50%;
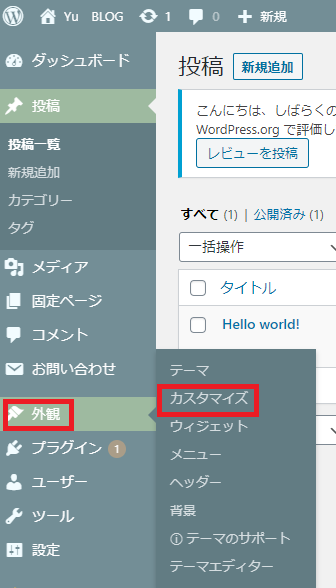
}ダッシュボードから、外観 ⇒ カスタマイズ を選択します。

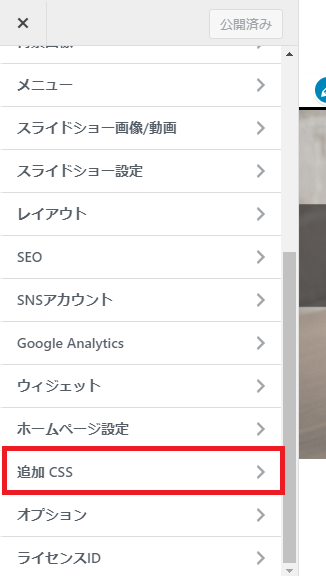
次に、追加CSSを選択します。

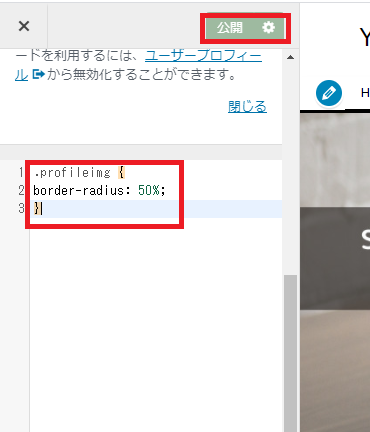
先ほどの、コードを貼り付けます。最後に、公開ボタンを押したら完了です。画像を確認して変更していたら完成です。

まとめ
画像の作成から、プロフィールの設定まで解説してきました。
画像は、何回でも作り直せることもできるので、ますは試してみてくださいね!









コメント