コクーンテーマをサイトに反映させたら、記事を書く前に「サイトデザイン(スキン)」を設定していきましょう!
ブログをはじめたときは、サイトはどんなデザインがいいのかな?色どうしようかな?など色々考えると思います。
こんにちは!コミュニティでWordPressアドバイザーをしているジムマンです。簡単に設定できるので最後まで読んでくださいね!
コクーンテーマのスキンとは?
スキンとは、ブログの外観を変えるデザイン性の高い機能になります。
この機能を使うことでサイトが明るくなって、きれいな外観を手に入れることができます。
以下のようなデザインが設定(※デザインは一部です)できます。


コクーンテーマのサイトデザイン設定(スキン設定)
「設定前:デザイン」⇒ 「設定後:デザイン」に変更しますね!
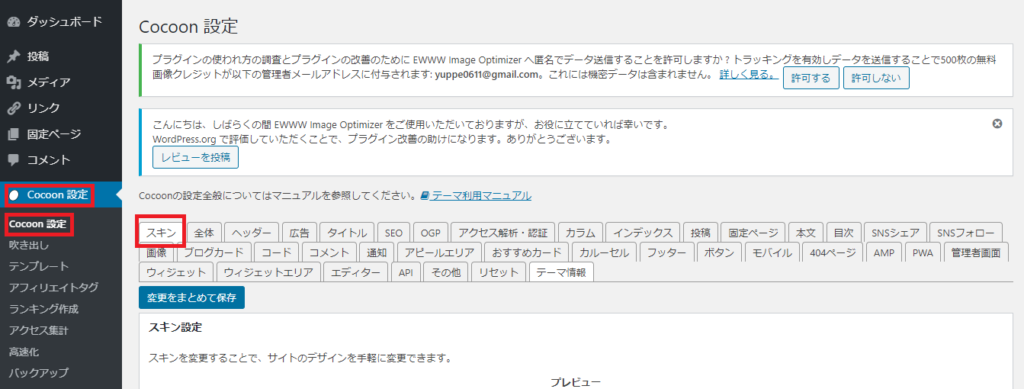
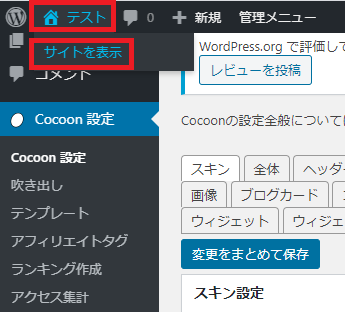
ダッシュボードからcocoon設定⇒cocoon設定を選択します。
cocoon設定画面に変わります。スキンが選択されているので、そのままスキンを設定していきます。

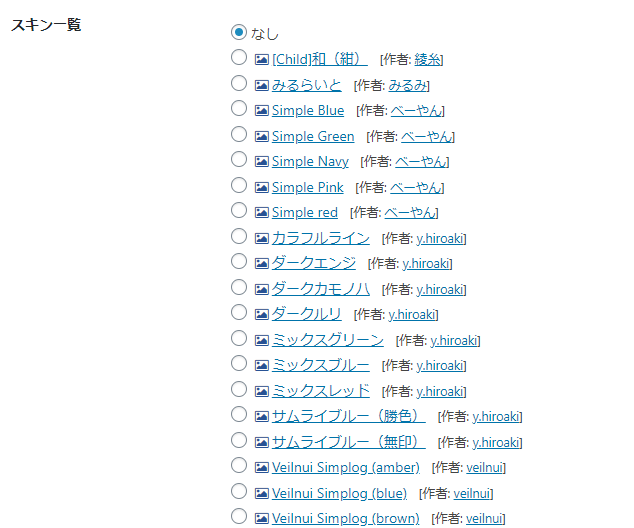
スキンのデザインは、80種類あるので色々見てきめてくださいね!

画面をスクロールしてください。今回は、tecurio [作者: 風塵(ふーじん)]を選択します。
左赤枠にチェックをいれてください。

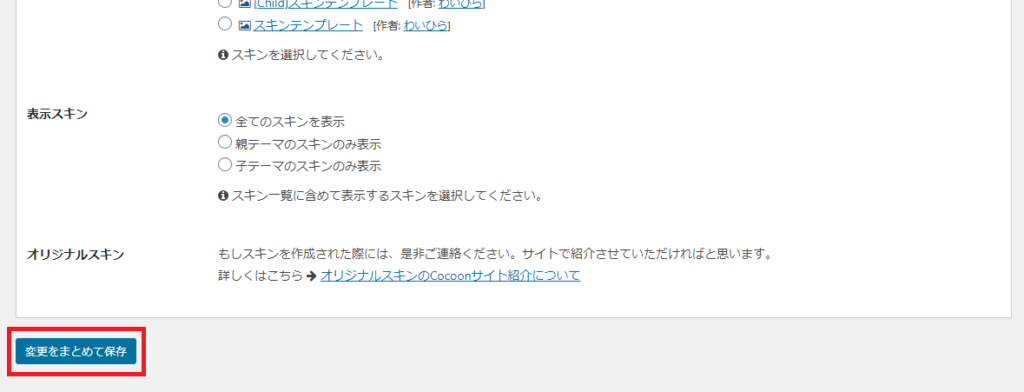
選択したら、画面をスクロールして、「変更をまとめて保存」を選択します。
これで完了です。

デザインを確認してみましょう!家マークにカーソルをあわせてください。「サイト表示」を選択します。

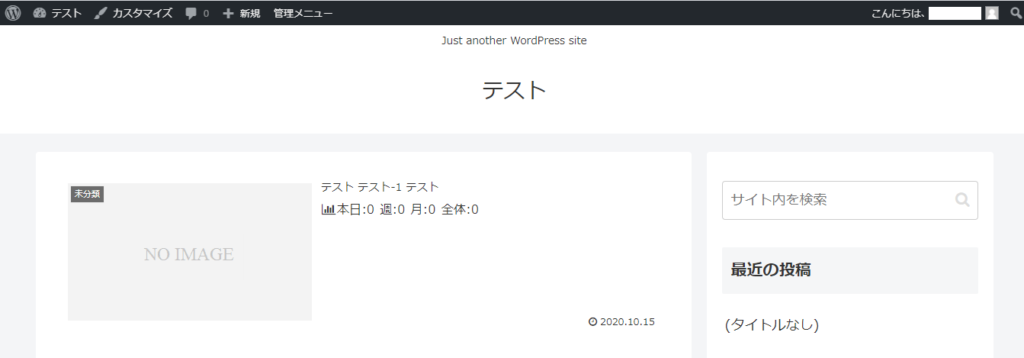
選択したデザインが表示されたら確認完了です。

まとめ
サイトデザインをスキンで設定することで、背景のデザインや線の色など細かい設定がいらないので助かります。(もちろん色々変更しても大丈夫です)
設定することで、サイトが明るくなり、モチベーションも上がるのでやる気がでてきますよね!
他にも設定が色々ありますが、ひとつひとつ進めていきましょう!
この記事では、サイトをはじめたときに行う、パーマリンク設定になります。記事が増えたあとに変更するのが大変なので最初に設定してください。







コメント