こんにちは!じむman(@Jimman2525)サラリーマンです。
日々ブログをコツコツ作成中。
今回は、コクーンのグローバルメニューの設定方法について説明します。

それでは、画像付きで順番に説明していきます。
グローバルメニューのコンテンツ設定
最初に、メニューのコンテンツを設定します。
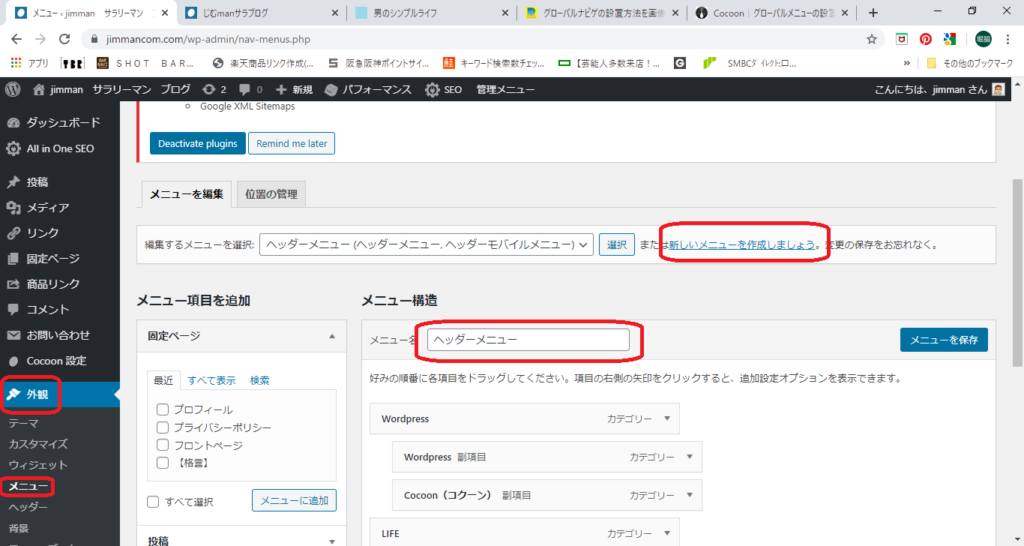
外観 → メニュー 新しいメニューを作成しましょう → メニュー名にヘッダーメニューと記入
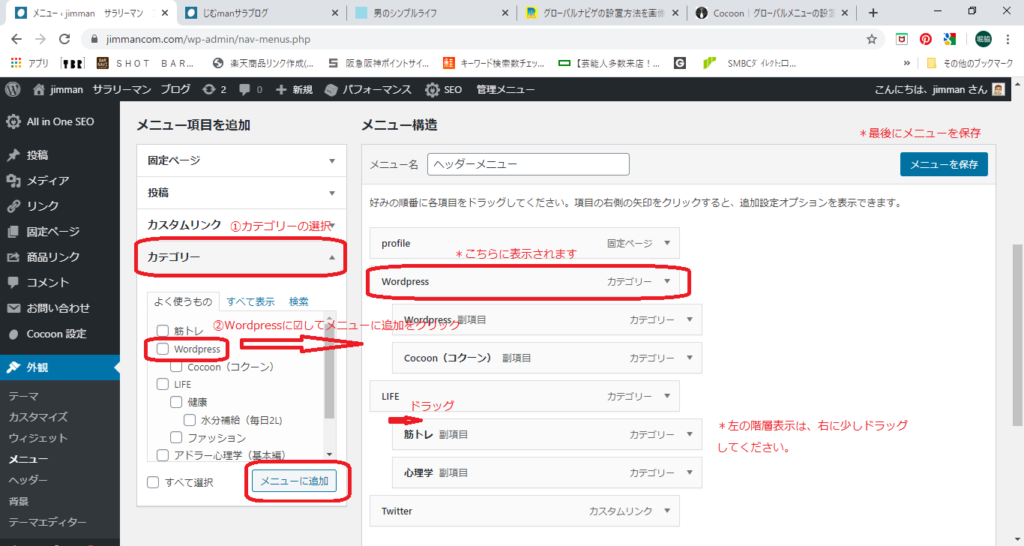
設定するカテゴリーを決めてください。私の場合は、WordPressを右に移動させてメニューに表示する設定を行います。
カテゴリー → WordPressに☑を入れる → メニューに追加 → 右側に表示されます
*ドロップダウンでの階層表示の場合は、カテゴリーをドラッグして少し右にスライドすると設定できます。
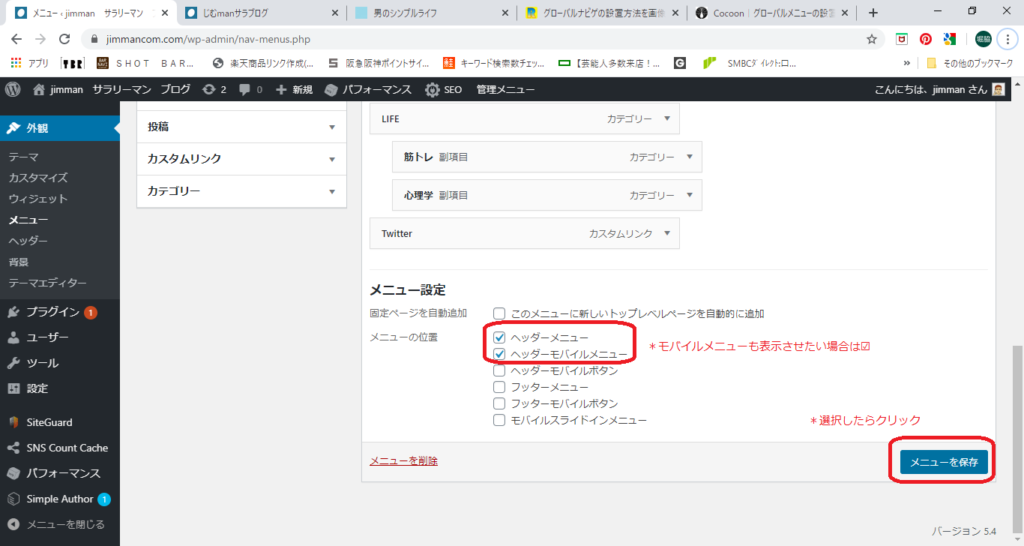
次に、この画面を下にスクロールしてください。
表示位置の設定画面になります。
メニュー設定の ☑ヘッダーメニュー とモバイルにも設定するのであれば、そこにも☑してください。
最後に、 メニューの保存 をクリックしてください。
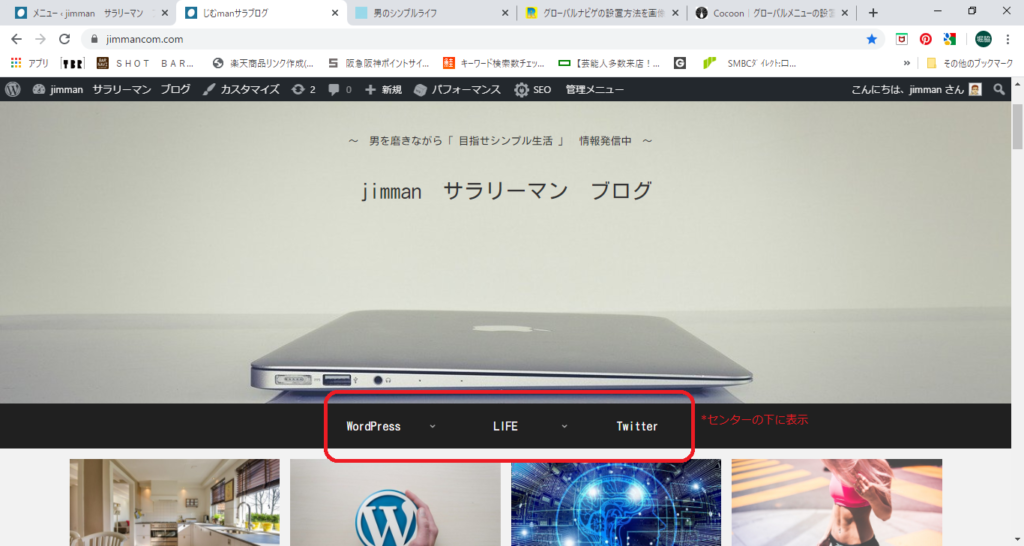
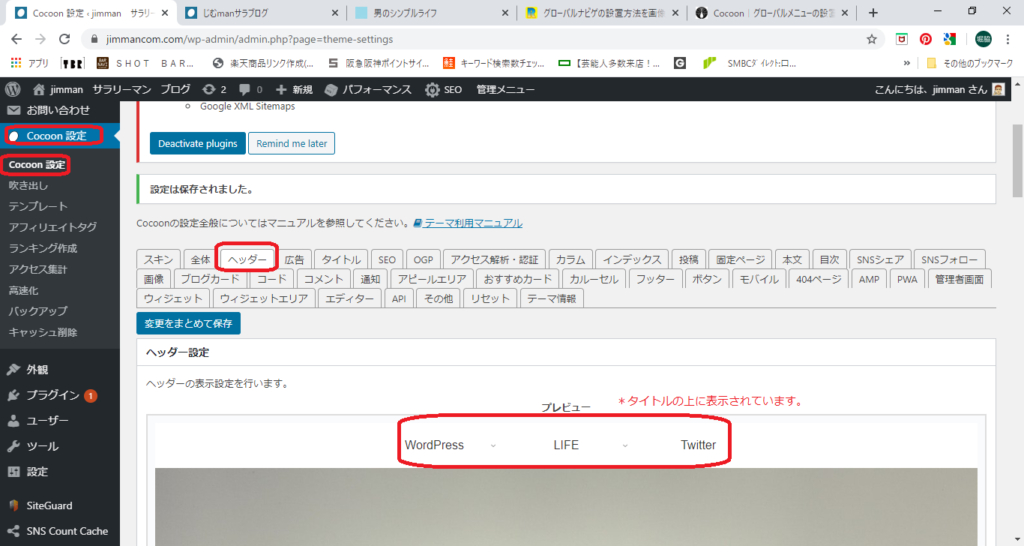
以上でメニューは表示されますが、通常下の画面のようにタイトルの上に表示されてしまいます。
こちらをタイトルの下に表示させるための設定を行います。
cocoon側での設定
cocoon設定 → cocoon設定 → ヘッダーを選択 下にスクロールしてください。
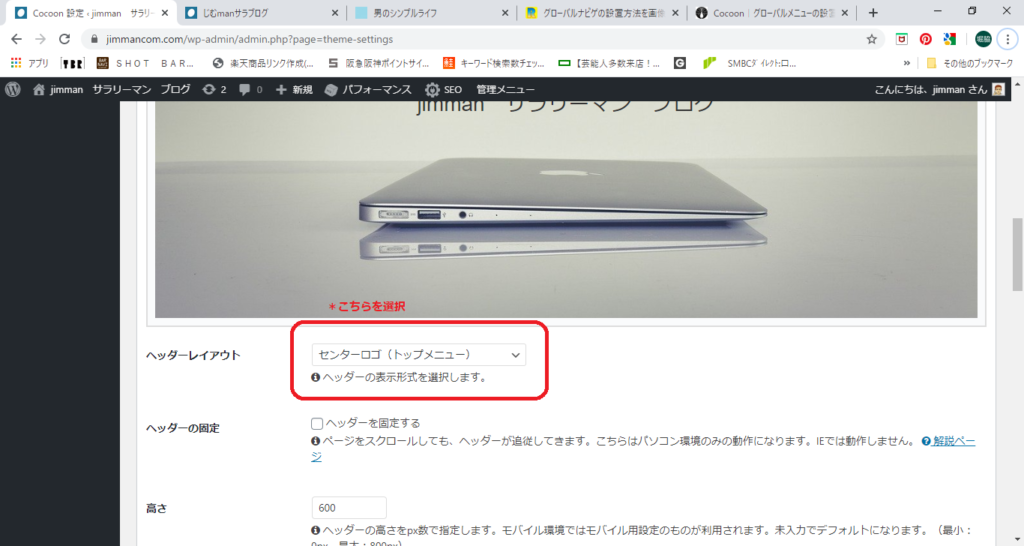
ヘッダーレイアウトが、 センターロゴ(デフォㇽト) の設定になってます。
ここで、 センターロゴ(トップメニュー)を選択してください。
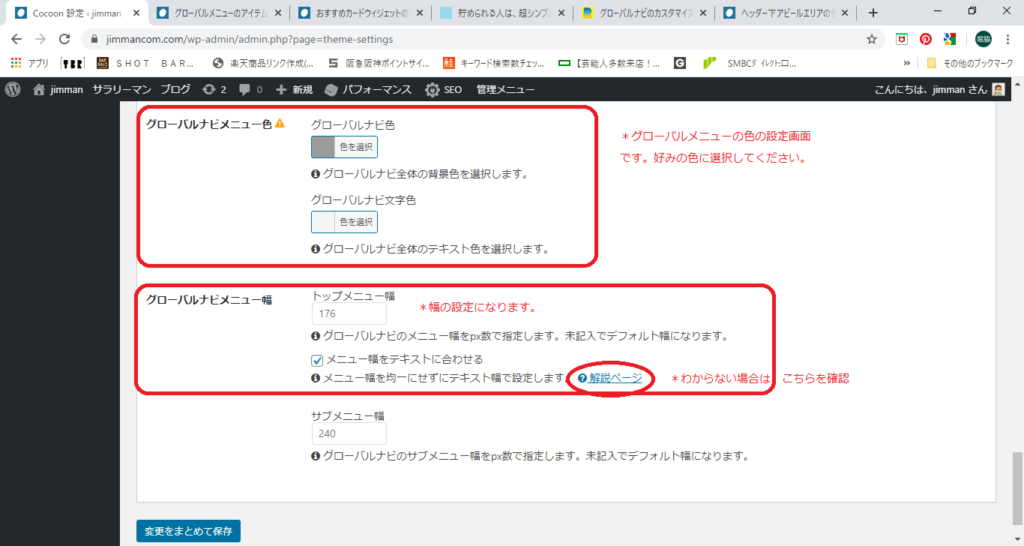
グローバルメニューの 色 と 幅 の設定をしてください。
☑メニュー幅をテキストに合わせる を✅してください。 内容は、解説ページをご覧ください。
最後に変更をまとめて保存を押してください。
タイトル画面の下に表示されます。
ここで、モバイルでの表示確認をしてください。 デフォでは、2改行表示になります。
モバイルでのメニュー表示を2行から1行に編集する方法
下の画面のように、2行表示になります。
引用:コクーンわいひろさんの投稿画面
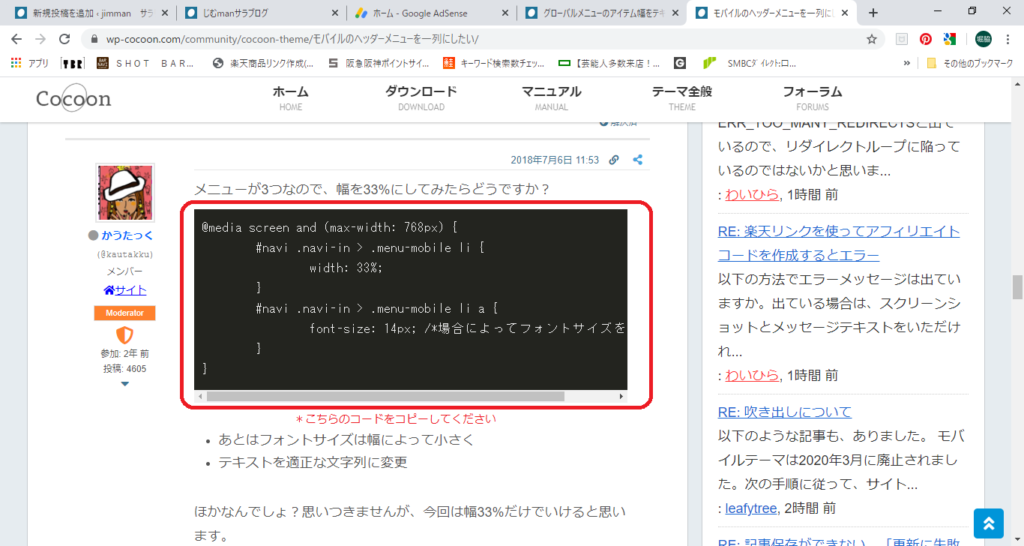
下の赤枠のコードをコピーします。コードは、こちらをクリック
引用:コクーンわいひろさんの投稿画面
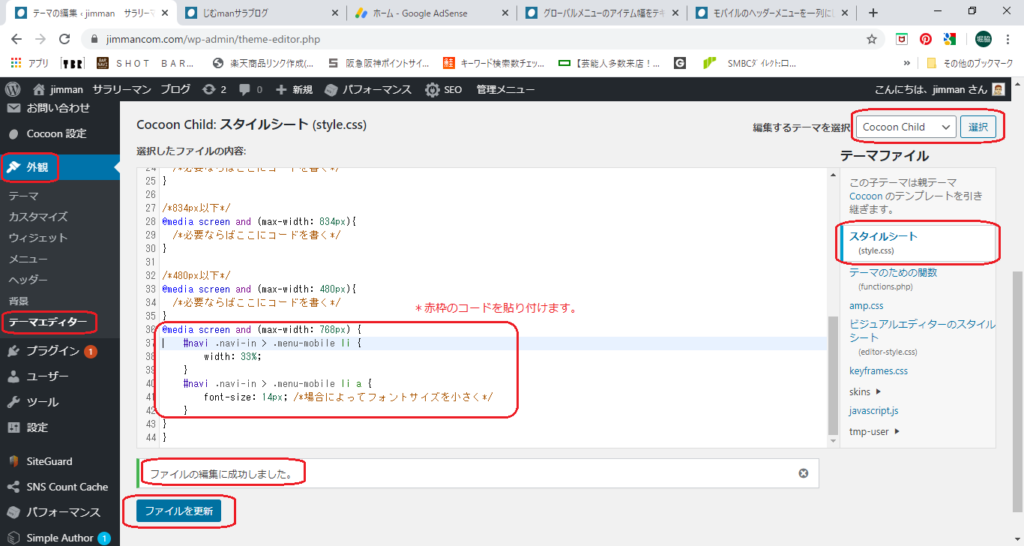
コピーしたコードを下の赤枠の場所に貼り付けてください。
(念のために貼り付け前の状態を保存するか覚えておいてください)
外観 → テーマエディター → Cocoon Child 選択 → スタイルシート → 先ほどのコピーを貼り付け
→ ファイルの更新 を選択 「ファイルの編集に成功しました」 と表示されます。
設定は、以上になります。
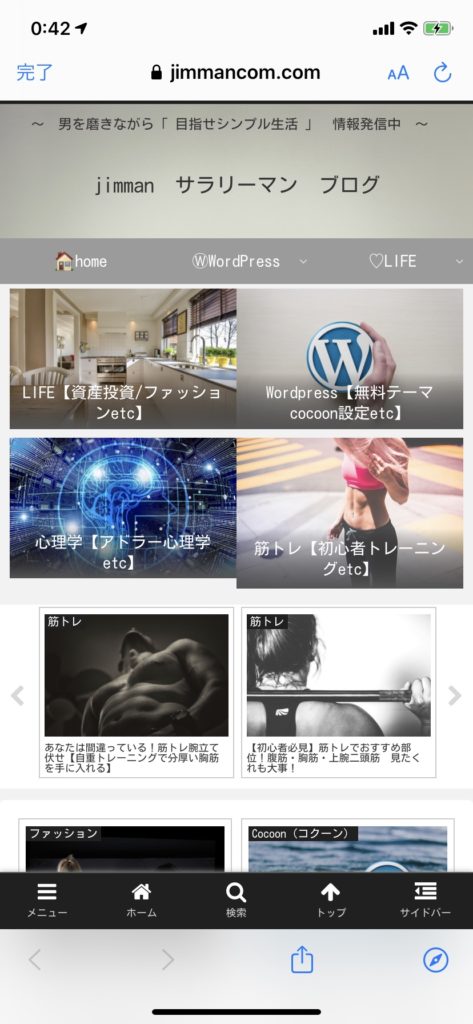
設定が完了したら下の画面表示になります。
以上で設定完了です。
ネット初心者でも簡単に1万円稼げる手法 自己アフィリエイトとASPとは?
ブログで本気で稼ぐためのマニュアル本とは
アマゾンアフィリエイトは難しい?もしもアフィリエイト経由で簡単登録!もしもアフィリエイトでは自分のブログからAmazon、楽天市場、Yahoo!ショッピングなど複数のお店をまとめて表示できます
ブログの方向性で悩んでいませんか。福岡でブログスクールが誕生しました!なんとテレビ放送までされて安心!















コメント