こんにちは!コミュニティでWordPressアドバイザーをしているジムマンです!!
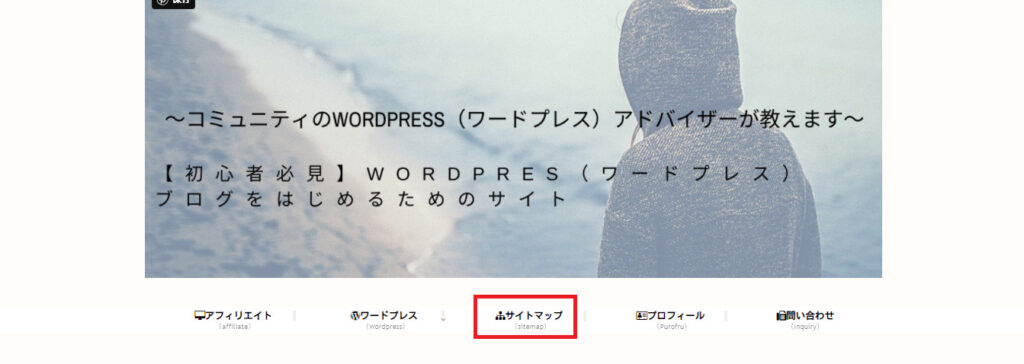
色々なブログを見ると、トップ画面に「サイトマップ」と表示されていますよね。クリックすると、記事の一覧が表示されるようになっています。
⇩ ⇩ こんな感じの表示ですよね!

おっ!俺もやってみたい!わたしも!!という方に、分かりやすく解説していきますね。
最後まで読んでくれたら、ちゃんと出来るので是非やってみてサイトに反映させましょう!
cocoon(コクーン)固定ページからサイトマップ(目次)を作成
それでは、早速設定していきますね。まずダッシュボード画面にはいります。
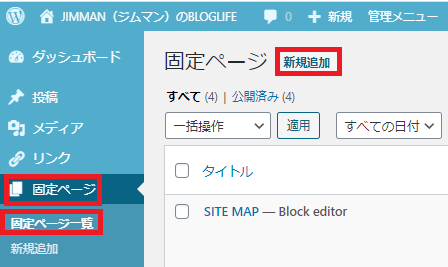
固定ページ → 固定ページ一覧 → 新規追加 をタップします。

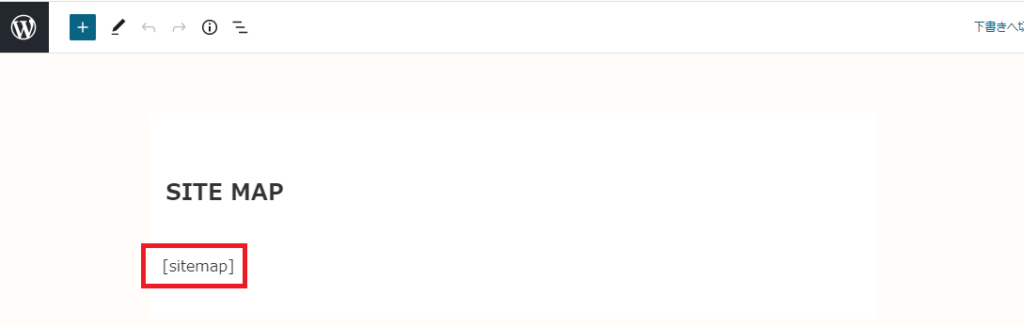
ここでは、タイトルに「SITE MAP」と入力します。
そして、段落に、[ sitemap ]を入力するだけです。これだけでOKなんです。簡単でしょ!

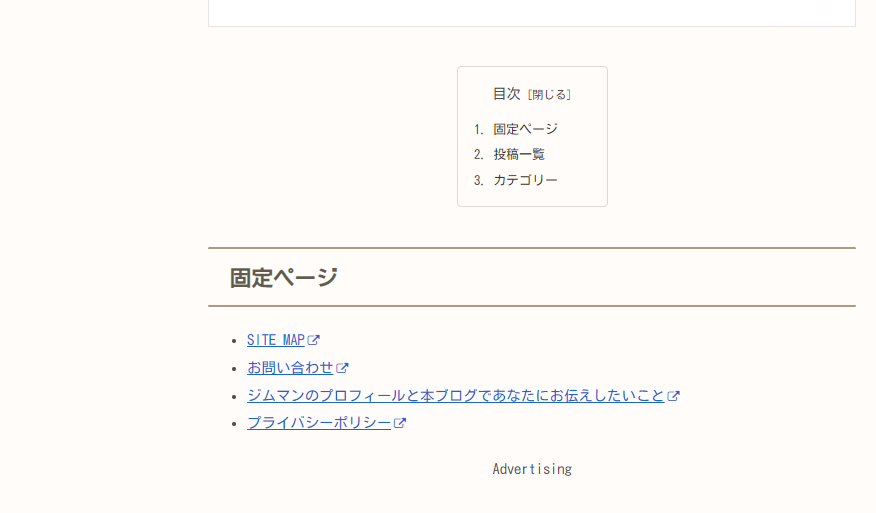
プレビューして、投稿を確認してみましょう。こんな感じになります。
では、次の設定です。グローバルメニューに設定していきます。


cocoon(コクーン)でサイトマップ(目次)をグローバルメニューに設置する手順
それでは、フロントページに配置しますね。
とその前に、グローバルメニューの設置方法が分からない方は、以下の記事で確認してくださいね。
それでは、ダッシュボードに入ってください。
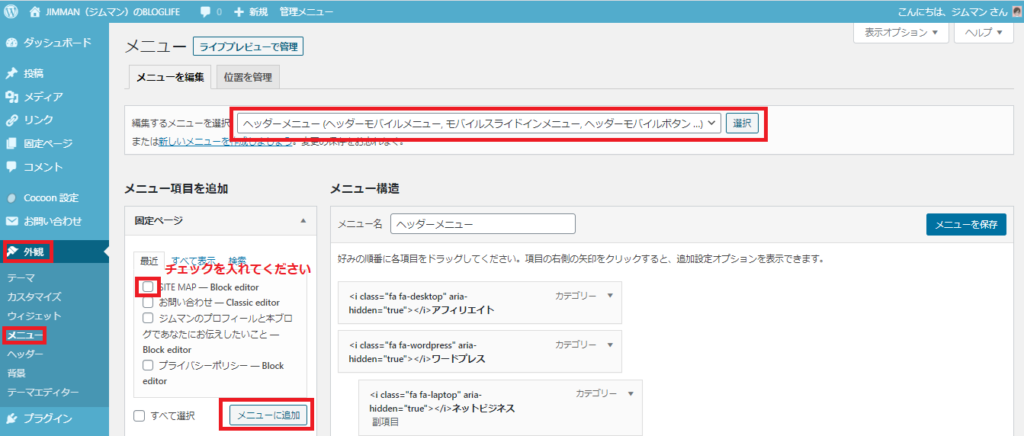
外観 → メニュー → SITE MAPに☑を入れてください → メニューに追加 → 編集するメニューをヘッダーメニューに選択します。

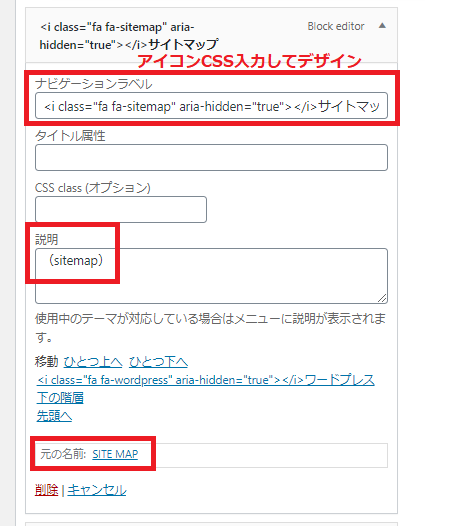
ナビゲーションラベルに「アイコンのCSS」を入力して表示するテキスト、ここでは、サイトマップを入力します。
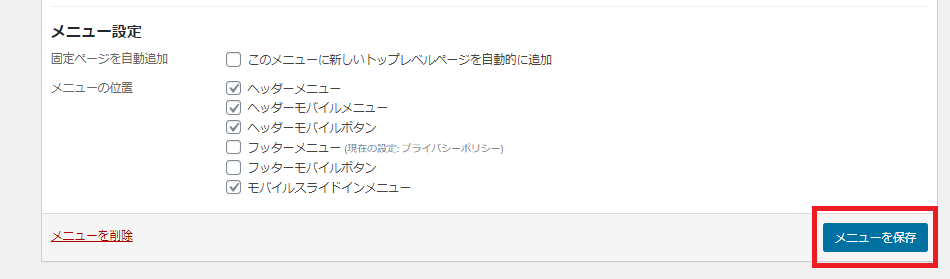
説明にところにも、(sitemap)を入力して、下にスクロールしてください。メニューを保存をタップします。これで完了です。


プラグインでサイトマップ(目次)を設定する方法『PS Auto Sitemap』
目次を設定する方法として、プラグインを導入する方法があります。このプラグインでは、「記事一覧をカテゴリー別に表示してくれる方法で、そのデザインのパターンも色々あるので確認してくださいね!
プラグイン『PS Auto Sitemap』を導入する手順

それでは、プラグイン『PS Auto Sitemap』をインストールしていきましょう!
プラグイン → 新規追加 → 『PS Auto Sitemap』と入力 → 今すぐインストール をタップします。

有効化を選択します。これで、『PS Auto Sitemap』が反映されました。

プラグイン『PS Auto Sitemap』の設定
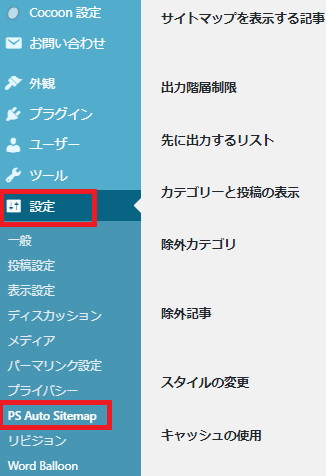
ダッシュボードから、設定 → PS Auto Sitemap を選択します。

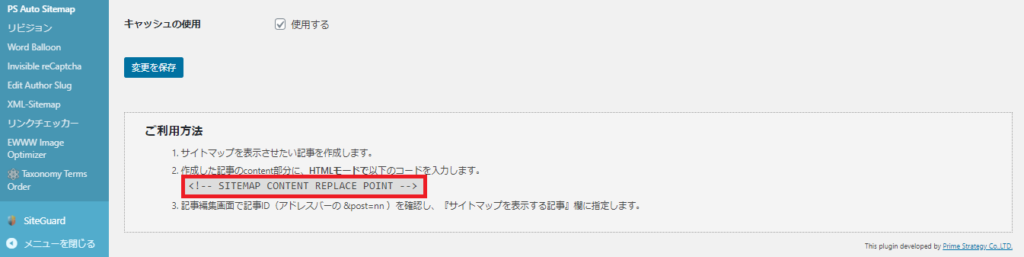
画面が切り替わったら、スクロールして、赤枠のキーをコピーしてください。固定ページに追加していきます。

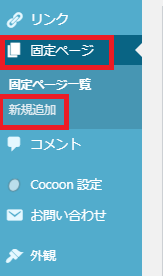
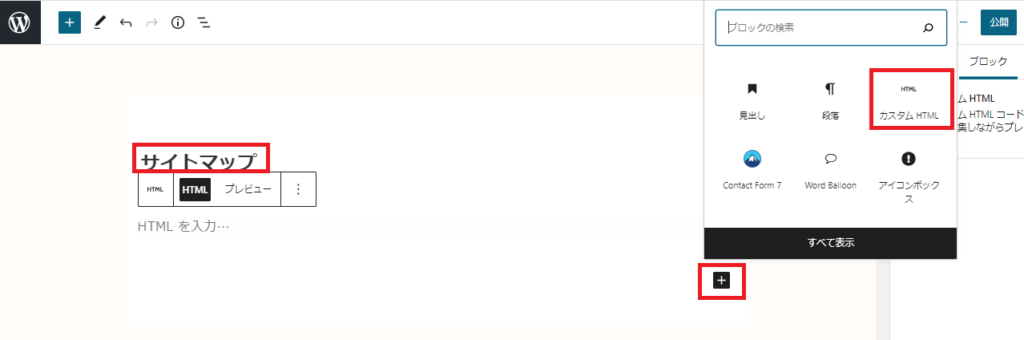
固定ページ → 新規追加を選択します。

タイトルに、サイトマップと入力します。
段落から、カスタムHTMLを選択してください。

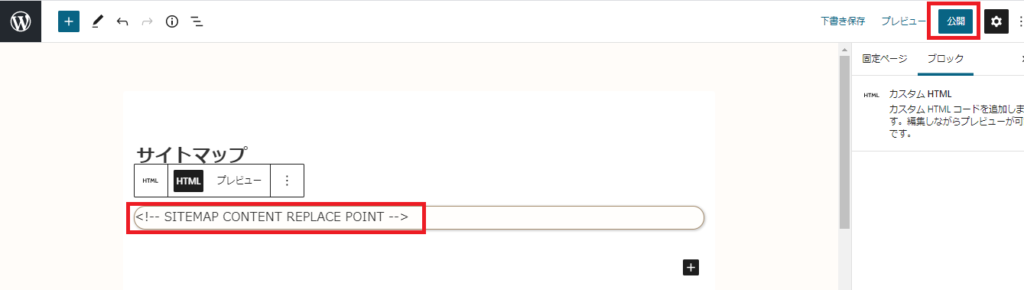
先ほどコピーした、キーを赤枠に貼り付けします。
貼り付けたら、公開します。
今のままでは、記事一覧が反映できていないので、反映させていきます。

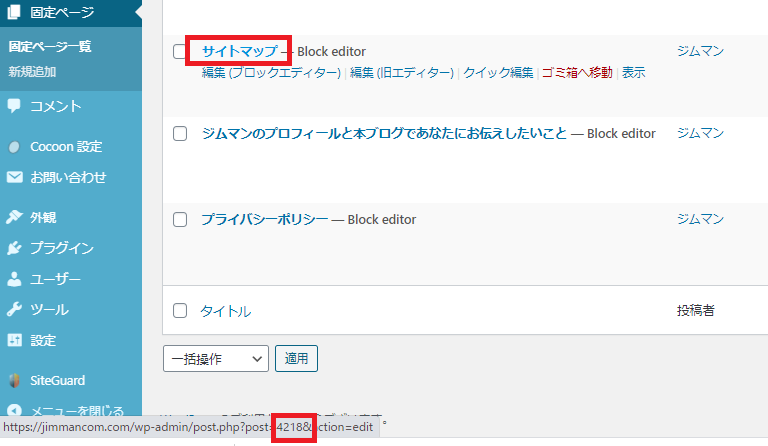
固定ページから、サイトマップにカーソルをあわせます、下にURLが表示されるので、赤枠内の数字をコピーします。

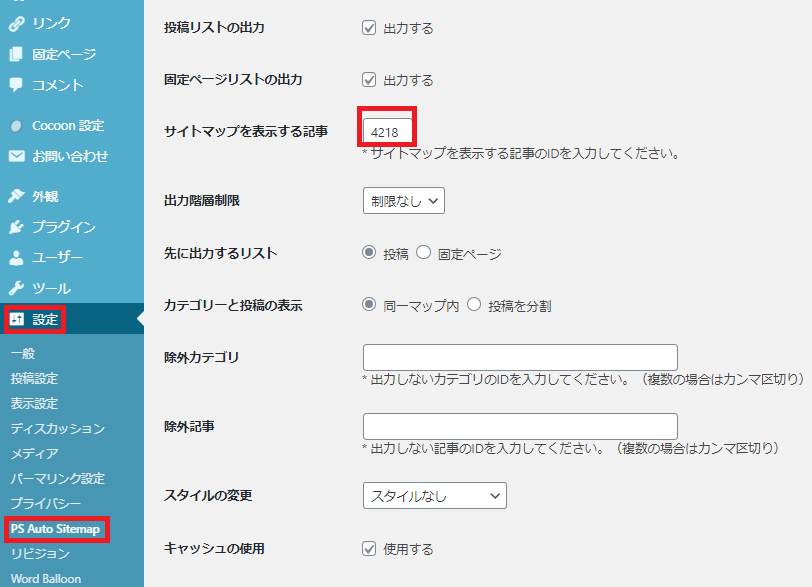
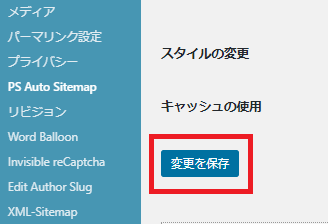
設定 → → PS Auto Sitemap → サイトマップを表示する記事に、4218 の数字を入力します。

変更を保存をします。

これで、表示されました。

まとめ
cocoon(コクーン)でサイトマップ(目次)をグローバルメニューに設置して記事一覧を表示させる方法解説してきました。
どうでしたか、結構ブログを見に来てくれた方も、クリックしてくれるので、この設定は、おすすめです!
こちらの記事では、アイキャッチ画像を自動で設定ができるプラグイン!画像の統一感がでるのでおすすめです!







コメント