WordPress(ワードプレス)を導入してから、次の手順として「テーマ」を悩まれていませんか!
こちらの記事では、無料テーマの「cocoon(コクーン)」をダウンロードからサイトに反映させる手順を画像を入れて、できるだけ分かりやすく解説しました。
他のテーマも検討している方は、こちらの記事も参考にしてみてください!
ブログに人気のWordPress(ワードプレス)のテーマを紹介≫
こんにちは!コミュニティでWordPressアドバイザーをしているジムマンです。私の「テーマ」もコクーンを使用していますが、とても使いやすいので気に入っています。
コクーン(Cocoon)とは

コクーンは、シンプルな「デザイン」と「SEO対策」もしっかりとしたテーマなので、無料テーマとしてはとても優秀です。多くのブロガーさんも愛用しています。
また広告を貼ったり、アフィリエイトリンクを貼ることもできます。コクーンの設定の中で収益化する仕組みも出来ているのでとても便利です。
もちろん、色々なデザインも選択できたり、カスタマイズもできるので自分好みのサイトを作ることもできます。
コクーン(Cocoon)ダウンロード
それでは、さっそくコクーンを導入していきましょう!
まずは、☟ホームページにアクセスしてください
コクーンホームページ≫
ホームページにアクセスしたら「ダウンロード」をクリックしてください。

画面をスクロールして、最初に、親テーマをダウンロードします。

親テーマをダウンロードしたら、次に子テーマをダウンロードしてください。

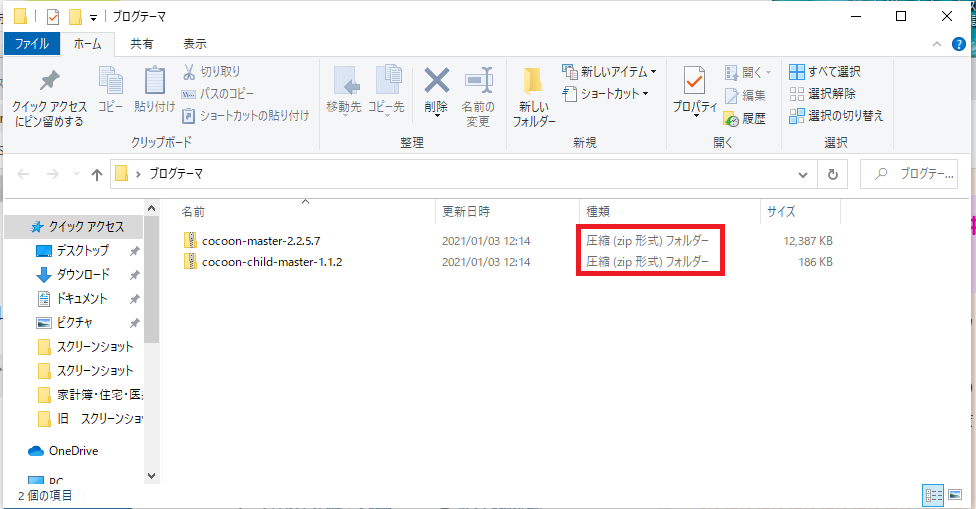
ダウンロードしたら、データをフォルダに保存しておきます。このとき、データが圧縮されている状態になっていないといけません。
解凍されている場合は、再度圧縮してください。

WordPressサイトにテーマのコクーン(Cocoon)を反映させる
ダウンロードが終わったら、次にWordPressを開いてください。
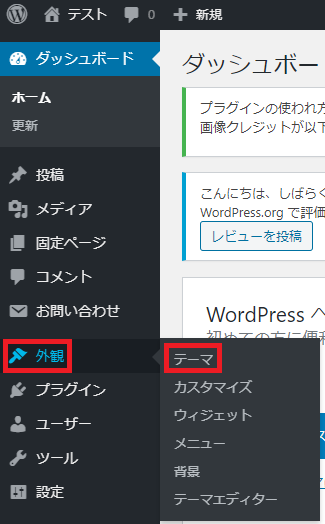
外観 ⇒ テーマ を選択してください。

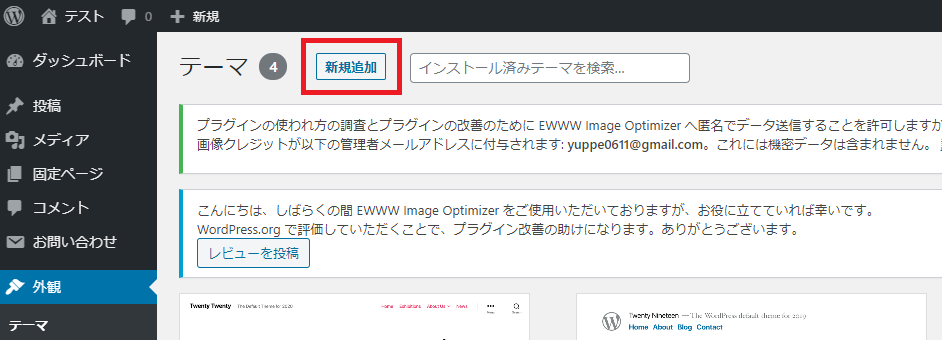
次に、新規追加を選択します。

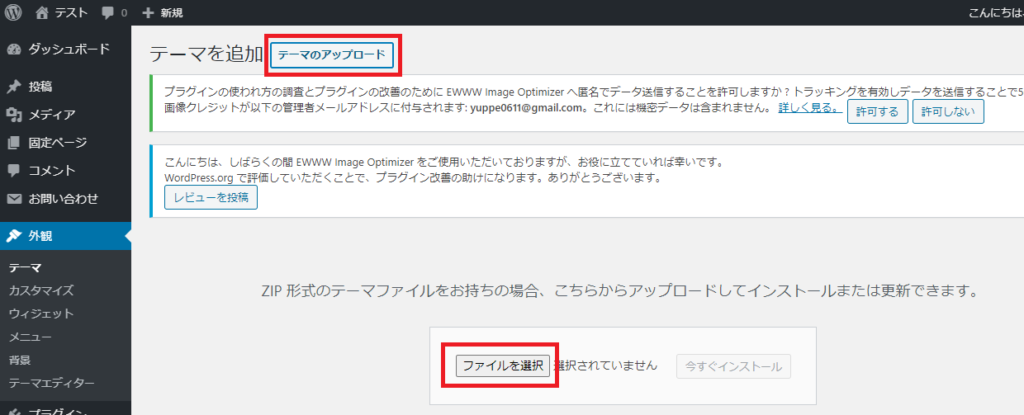
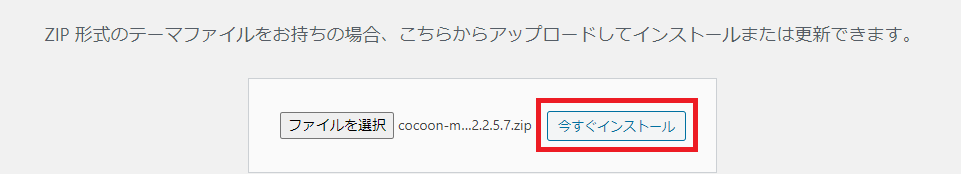
テーマのアップロード⇒ファイルを選択から「コクーンの親テーマZIPフォルダ」を選択します。

ファイルが選択できたら、今すぐインストールをクリックしてください。

インストールが完了したら、子テーマをインストールしていきます。
テーマページへ移動をクリックしてください。

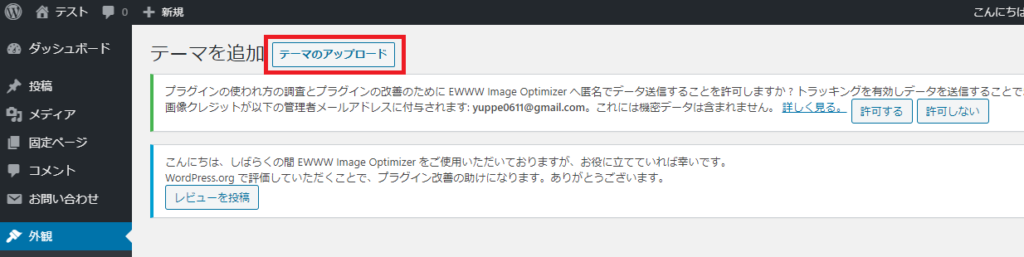
親テーマの手順と同様に、新規追加をクリックしてください。

次に、テーマのアップロードを行います。

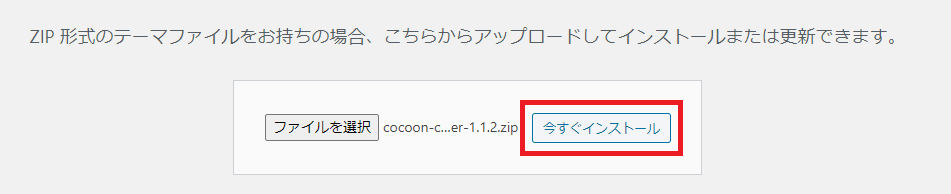
ファイルを選択から子テーマを選択してください。
今すぐインストールを選択します。

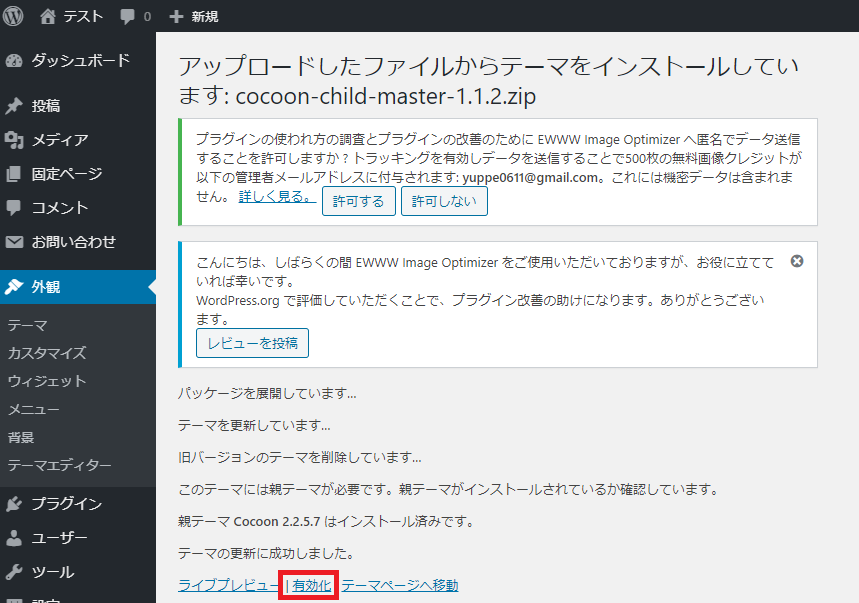
インストールが完了したら、この子テーマもに有効化します。
これで完了です。お疲れさまでした。

外観⇒テーマからチェックしてください。有効になっていればOKです。

まとめ
手順通り進めていただければテーマのインストールが完了できます。
テーマのインストールができたら「サイトデザイン」もcocoonで設定できるので色々カスタマイズしてみてくださいね!
こちらの記事では、サイトデザイン(スキン)の設定について解説していますので、次にこちらを設定しましょう!
コクーン(Cocoon)テーマの相性がいいプラグインの記事も書いているので導入してみてください。
プラグインは、自分のサイトを守ってあげたり、Googleに自分のサイトや記事を早く認識してもらうためのツールになります。プラグインは、テーマによって不要なものやバグが起こることもあるので注意してください。






コメント