こんにちは!じむmanサラリーマン(@jimman2525)です。
日々ブログをコツコツ作成中。

JIMMAN(ジムマン)
今回の記事は、コクーン(cocoon)のタイトルとキャッチフレーズの位置変更について解説します。
【この記事は、2分で読めます】
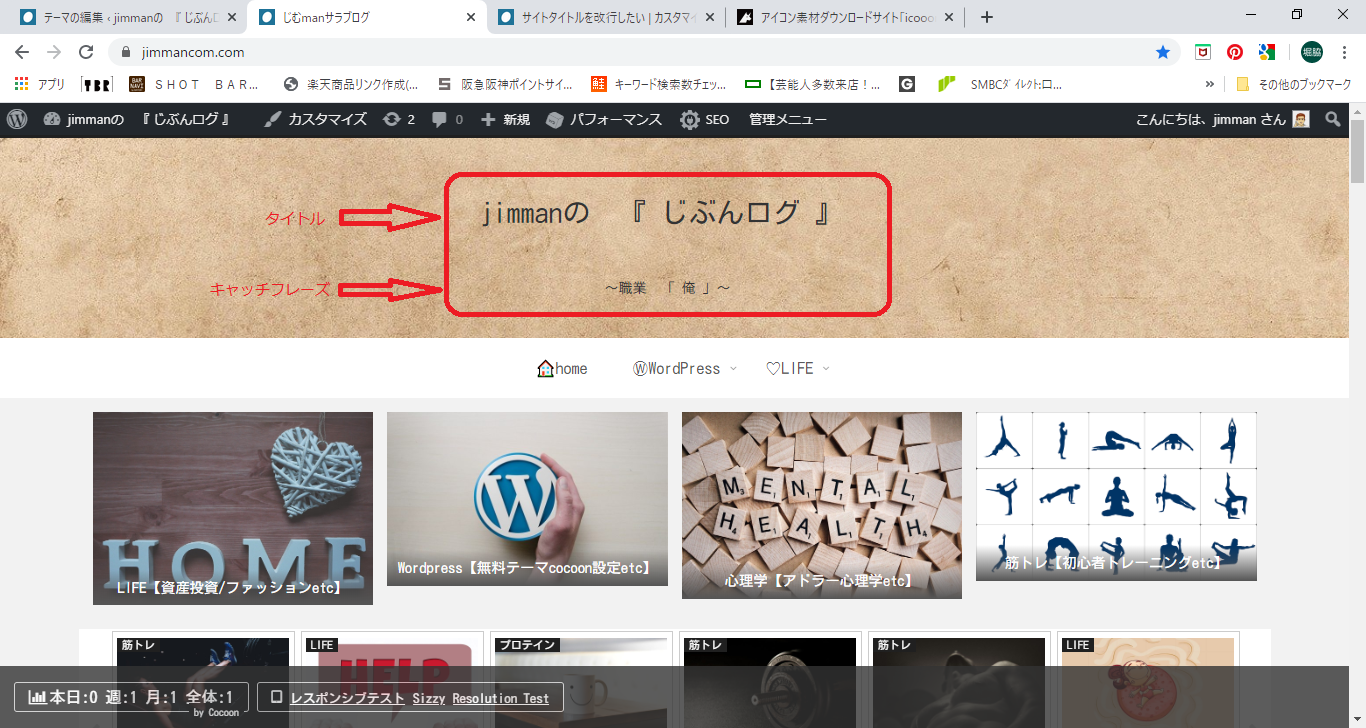
デフォルトの表示画面
最初の画面は、タイトルとキャッチフレーズがセンターで表示されます。
上段が、タイトル。 下段が、キャッチフレーズになります。
タイトルとキャッチフレーズの位置を右側に変更
まず、 外観 → テーマエディター → Cocoon Child → スタイルシート 画面に設定します。
ここで、赤枠部分をコピーして、*43}の下に貼り付けてください。
※ここの画面は43ですが、番号は気にしないでください。あくまでも } と } の間に
貼り付けてください。
画面に簡単な説明をいれてますが、赤枠を貼り付けたら、ファイルの更新を押してください。
こちらのコードをコピーして貼り付けてください☟
.header-in {
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.header-in .tagline {
text-align:right;
padding-top: 1em;
padding-right: 50px;
margin-bottom: 0;
}
.header-in .logo {
text-align: right;
padding-top: 5;
padding-right: 20px ;
margin-top: 0;
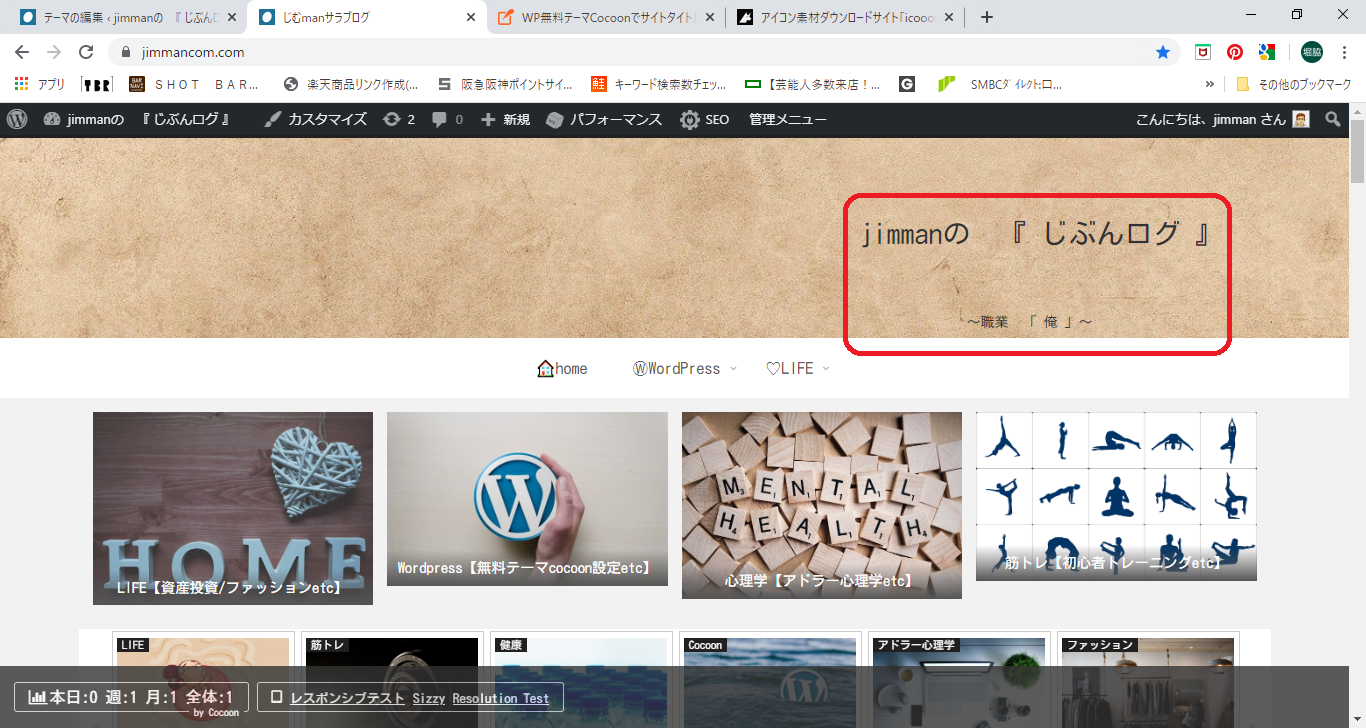
}変更後の表示画面
タイトルとキャッチフレーズが右側に表示されます。
モバイル画面での表示が、うまくいかない場合は、上の画面でも説明していますが、52と59を 0px に変更してみて
ください。
以上になります。参考になりましたでしょうか。
コクーンでのグローバルメニューの表示方法です。参考にしてください。


【WordPress】コクーンのグローバルメニューの表示方法
こんにちは!じむman(@Jimman2525)サラリーマンです。 日々ブログをコツコツ作成中。 今回は、コクーンのグローバルメニューの設定方法について説明します。 それでは、画像付きで順番に説明していきます。 グローバルメニューのコンテン...
コクーンでのスライド式メニューの表示方法です。参考にしてください。
ネット初心者でも簡単に1万円稼げる手法 自己アフィリエイトとASPとは?
ブログで本気で稼ぐためのマニュアル本とは
アマゾンアフィリエイトは難しい?もしもアフィリエイト経由で簡単登録!もしもアフィリエイトでは自分のブログからAmazon、楽天市場、Yahoo!ショッピングなど複数のお店をまとめて表示できます
ブログの方向性で悩んでいませんか。福岡でブログスクールが誕生しました!なんとテレビ放送までされて安心!







コメント