ブログをはじめたとき、文章を書くのを覚えて、次に画像を使えるようにネットで無料画像ツールを探したのを思い出します。
そんなとき、とても便利でしかも機能性もあり、さらに無料で使えるツールを見つけました。多くのブロガーも愛用なのでとても安心です。
こんにちは!コニュニティーでWordPressアドバイザーをしているジムマンです。
この記事では、編集した画像をもとに、分かりやすく解説していますので最後まで読んで使っていただければと思います。
ブログ作成 画像・加工ツール Canva(キャンバ)とは?

「Canva(キャンバ)」は、TwitterやFacebookのホーム画面そして、ブログ投稿の画像、Web上のバナー広告など、Webマーケティング担当が必要とするようなテンプレートが豊富に用意されています。
プロではなくても、簡単な画像変更や文字入れ、配置変更だけで、思い通りのデザインを作成できます。
Canva(キャンバ)の無料登録
まずは、Canva(キャンバ)の無料登録をしていきましょう!
ホームページにアクセスしてください≫
アクセスしたら画面右上の登録ボタンをおしてください。

今回は、メールアドレスで登録します。(※Googleで登録も簡単です)

名前、メール、パスワードを設定して、開始するを選択してください。

Canva(キャンバ)の画像編集

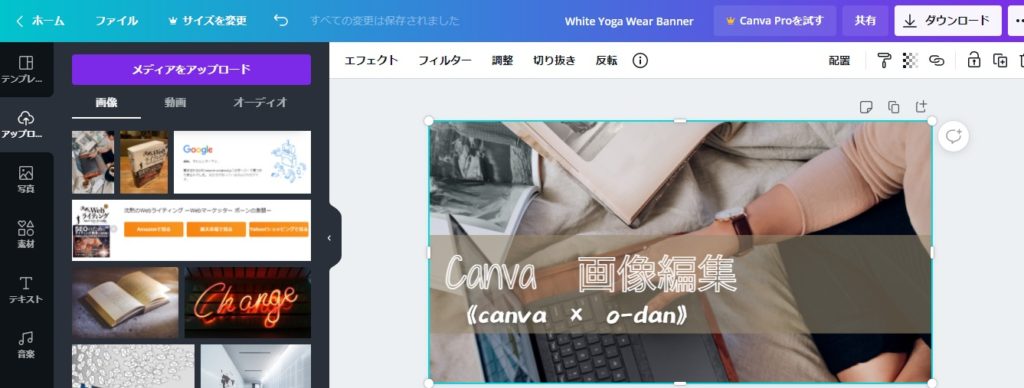
今回は上記の画像を作っていきます。
登録がすんだら、Canva(キャンバ)にログインしてホーム画面に移動しましょう!

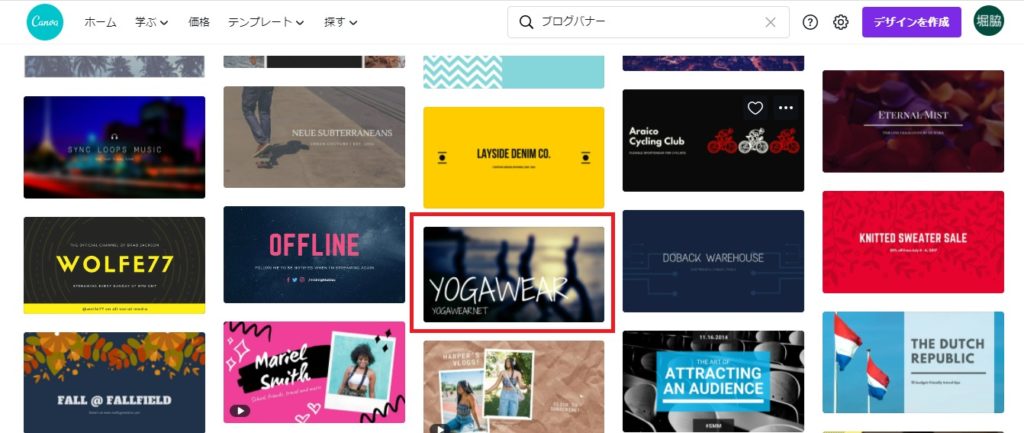
それでは、画像を作っていきましょう。検索窓にブログバナーを入力します。
バナー画像が表示されるので、今回の画像を探していきます。

画面をスクロールして画像がでてきたら、その画像をクリックしてください。

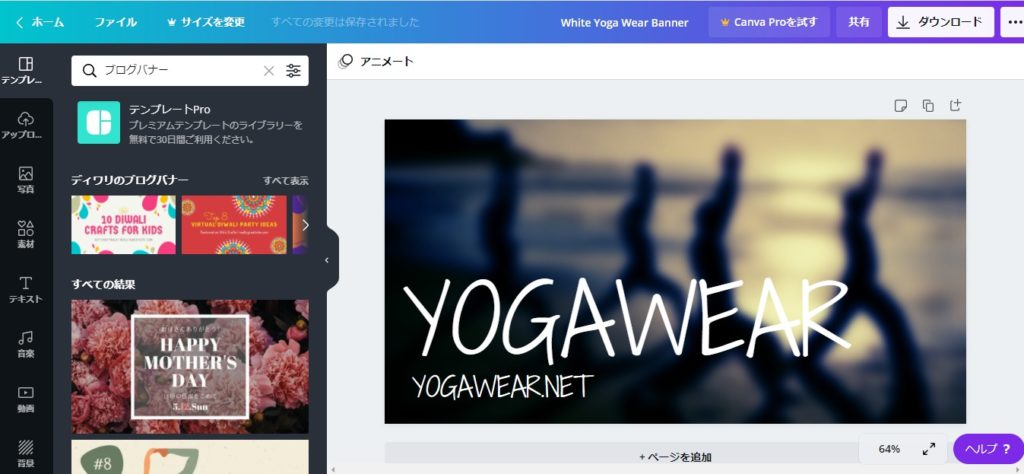
画像が表示されるので、この画像とベースに文字の編集と加工をしていきます。

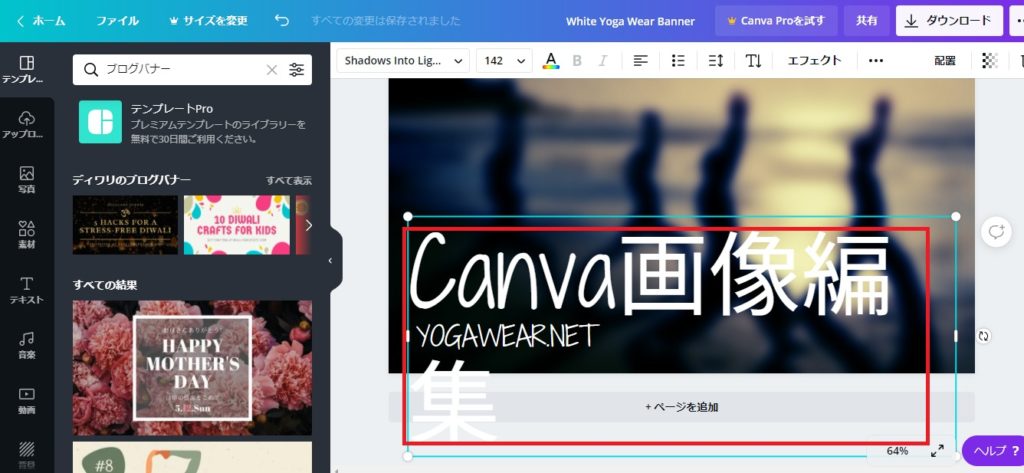
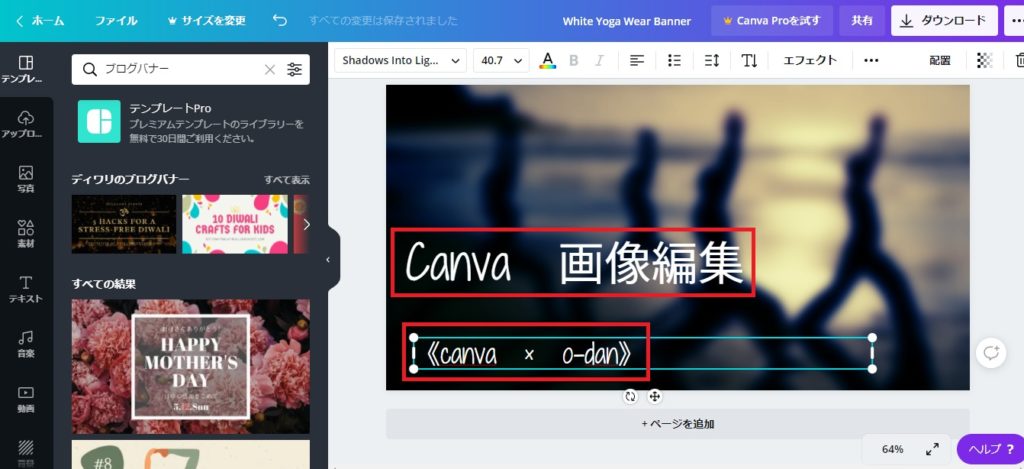
文字をクリックしてください。「Canva画像編集」の文字を入力します。

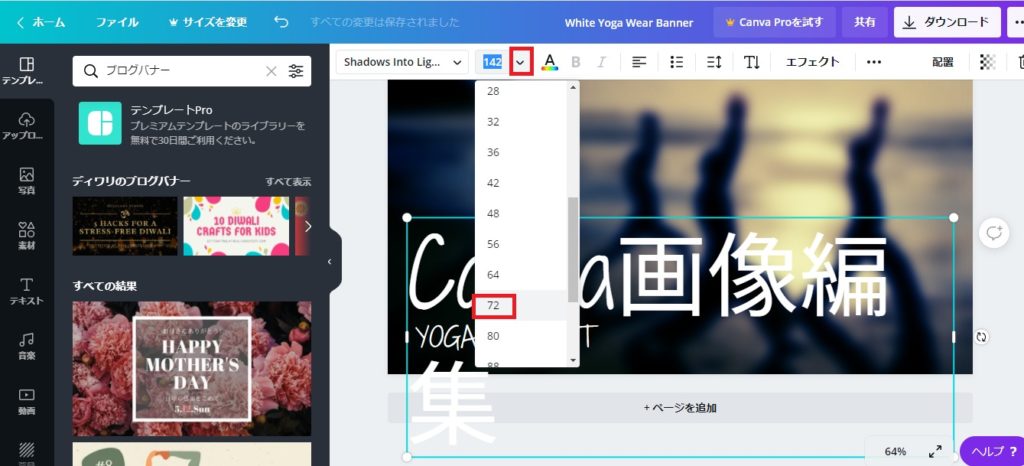
文字の入力が終わったら文字サイズを編集します。文字をクリックして赤枠を選択してサイズ72をクリックしてください。

文字サイズが変更されて下のような形になります。次に、下の文字も編集します。
≪canva × o-dan≫ と入力します。

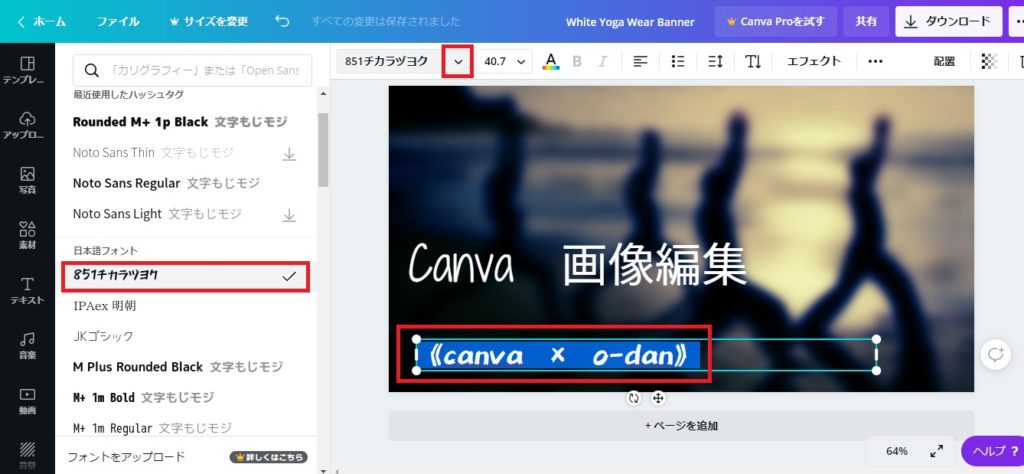
文字を選択して、赤枠を選択して文字の種類を変更します。

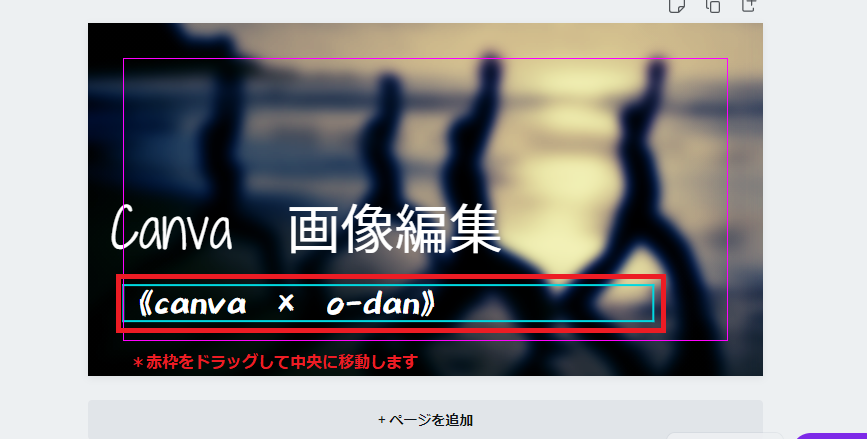
次に、文字を移動します。赤枠をドラッグして上に少し移動します。

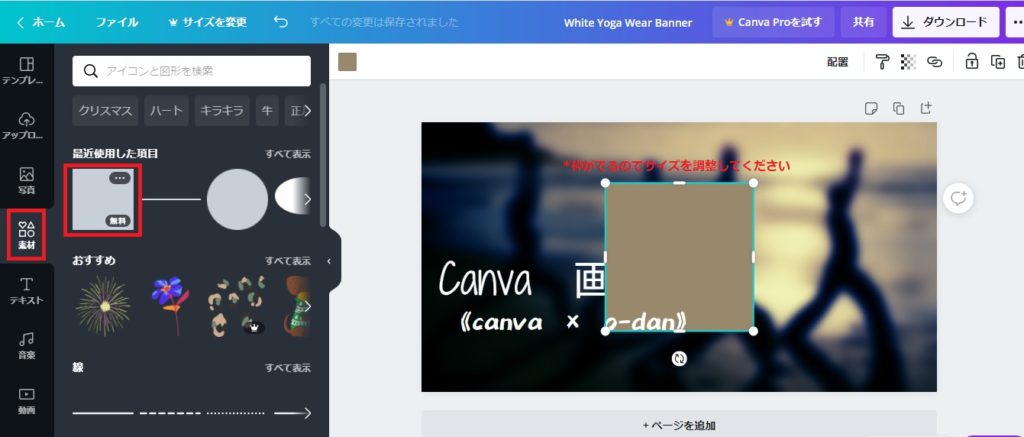
次に、バック画像を作ります。素材 ⇒ 赤枠の素材を選択 ⇒ 素材が画像にでるのでサイズを変更してください。

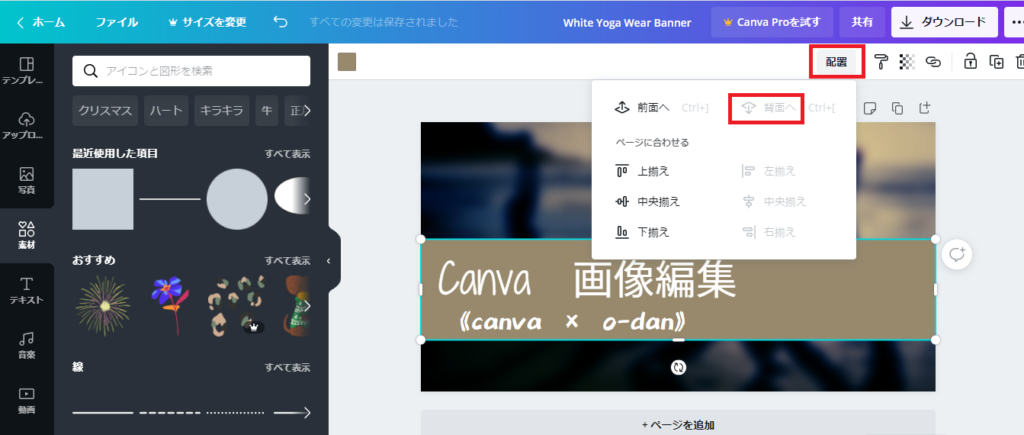
サイズを変更後。素材を背面に移動していきます。配置 ⇒ 背面へ移動(*2回のクリックが必要かもしてません)

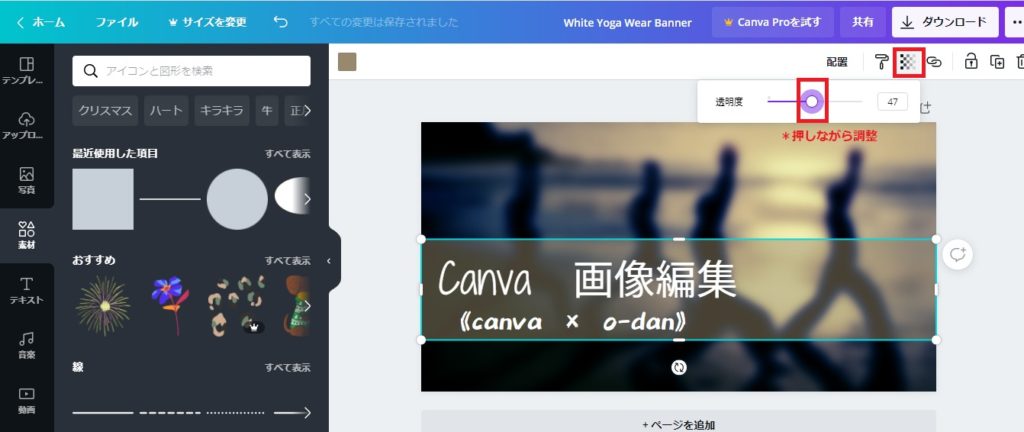
次に、素材を透過していきます。赤枠をクリックして、透明度を調整してください。

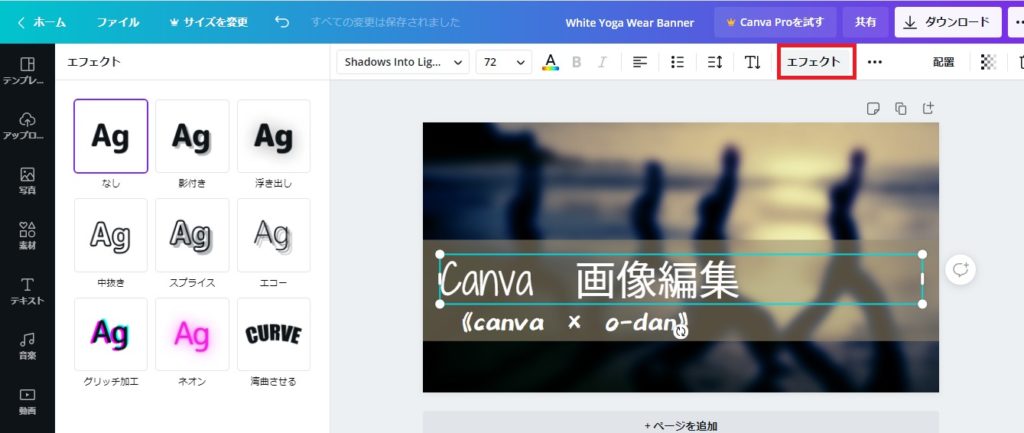
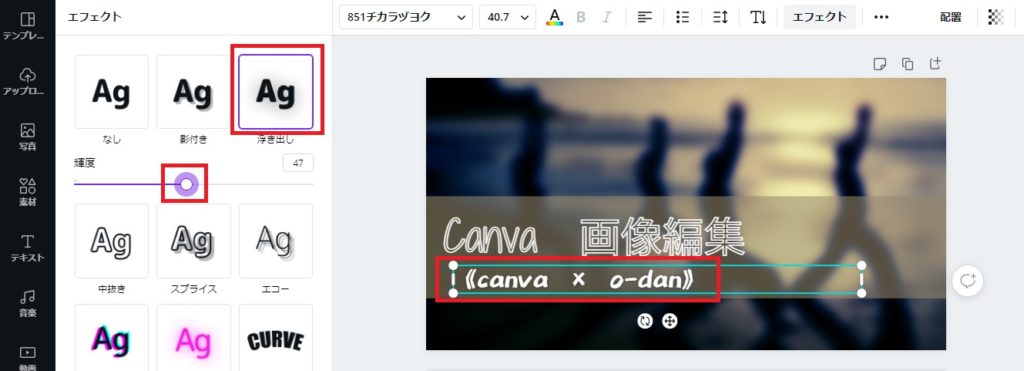
次に、エフェクト機能で文字を編集します。文字をクリックして、エフェクトを選択します。

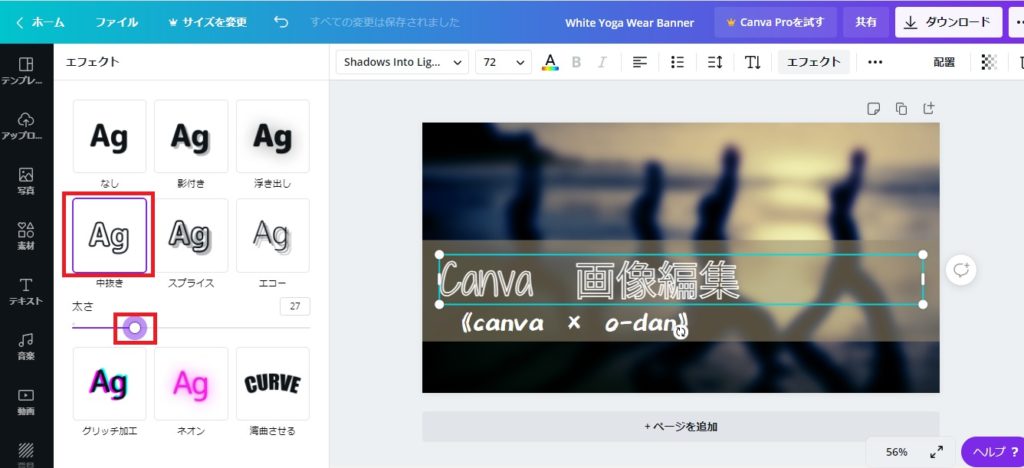
左側に選択できるエフェクトがでてくるので、今回は、赤枠をクリックして、太さを調整します。

次に、下の文字も編集します。同じように、エフェクトで吹き出しを選択します。輝度を調整して完了。

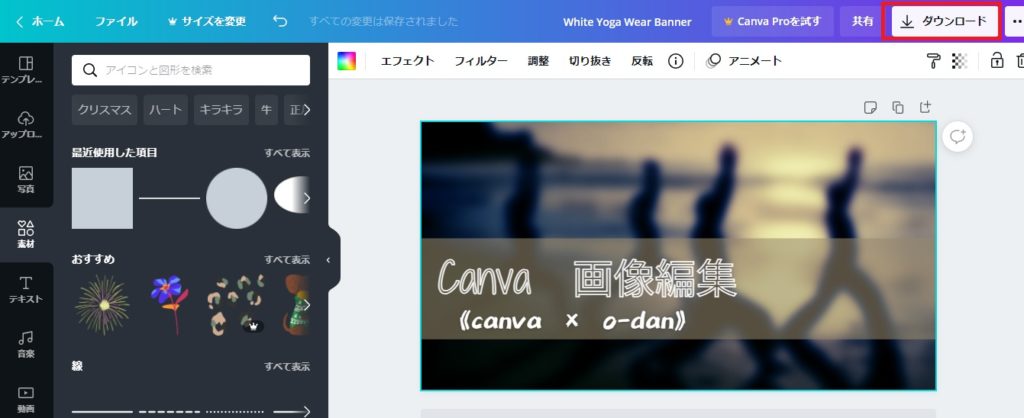
画像をダウンロードしていきます。右上のダウンロードボタンを選択します。

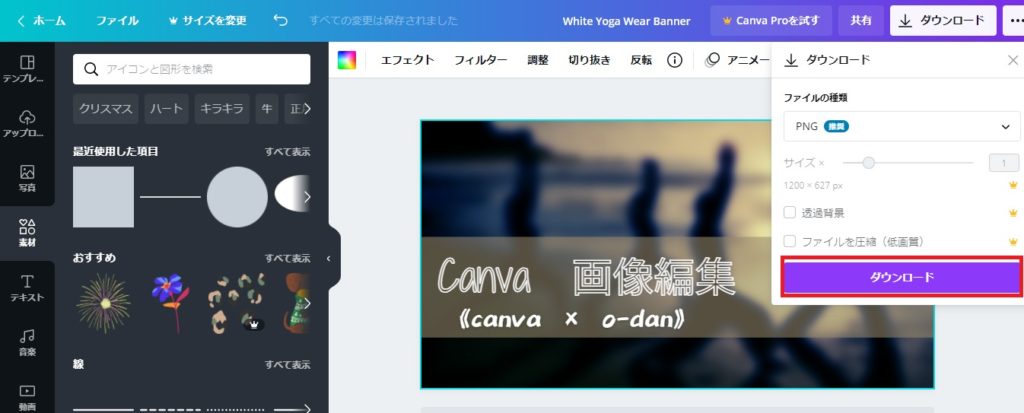
PNG画像の場合は、そのままダウンロードしてください。画像の種類を変更する場合は、他を選択します。

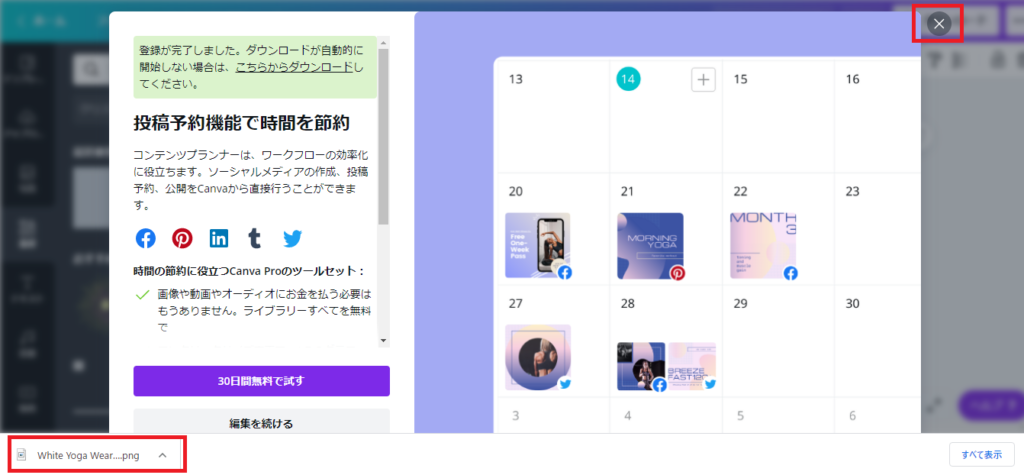
右下に画像だダウンロードされました。画像をフォルダに移動して使用してくださいね。
表示画面は、×で閉じてください。

Canva(キャンバ)にオーダンの画像を使う手順
オーダンの画像をCanva(キャンバ)に使う手順を解説しますね!
下の画像をつくります。

O-DAN(オーダン)とは
O-DAN(オーダン)とは、フリーで使える画像、素材を一括検索できるサービスで、 海外のサイト38個から一括で検索できるようになっています。 pixabayなどの有名なサイトからも一括で検索できちゃいます。

O-DAN(オーダン)の画像をつかう手順
O-DAN(オーダン)のホームページにアクセスします☟
検索窓からパソコンと入力して検索します。

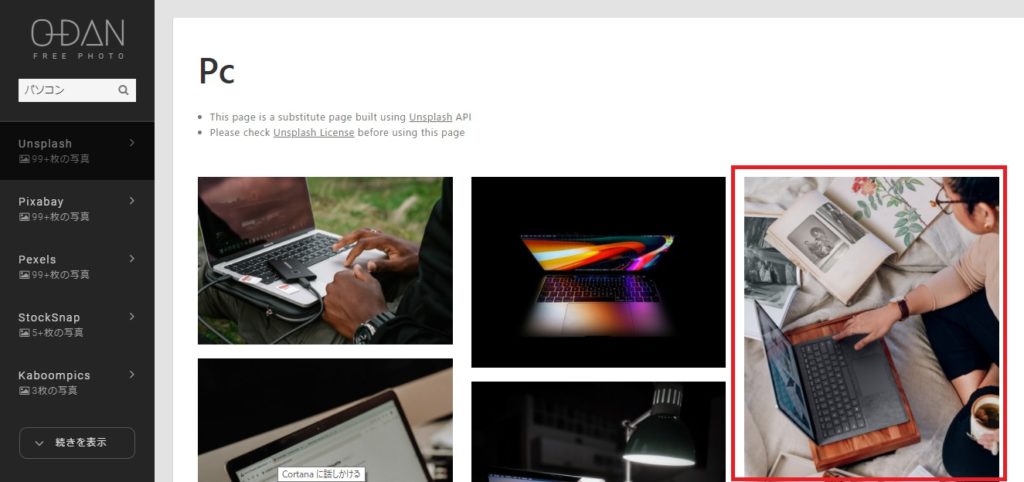
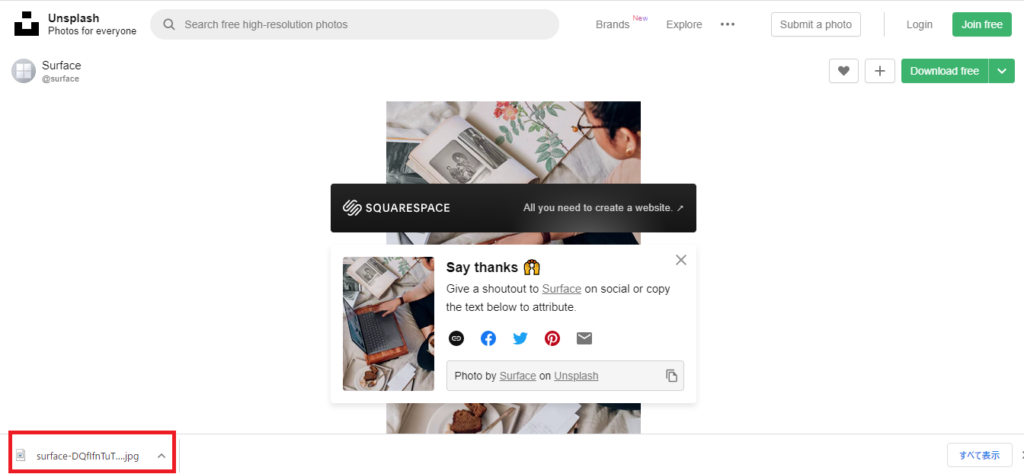
検索した画像がでてきます。画像を選択してください。

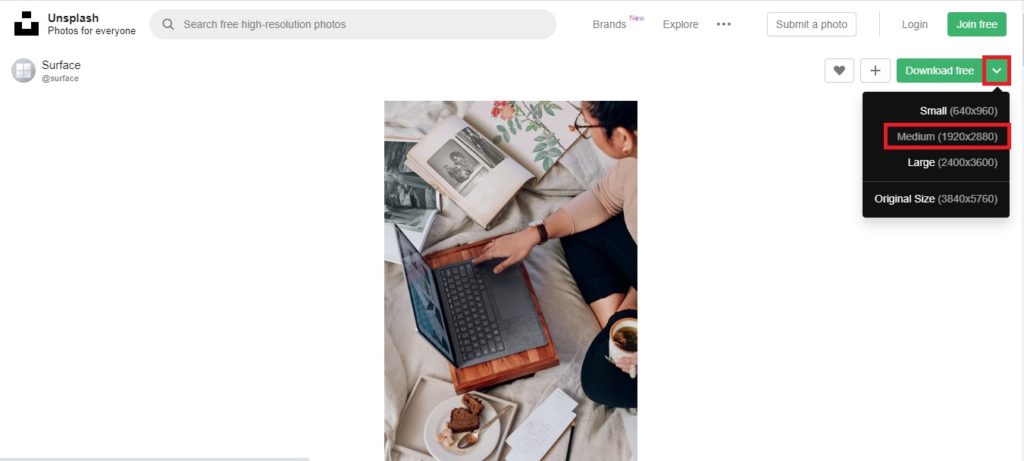
画像を選択して、サイズを選択してダウンロードをします。

ダウンロードしたら、右下に表示されます。この画像をフォルダに保存しておきます。

保存した画像を表示させていきます。先ほどのCanva(キャンバ)の画像を表示させます。
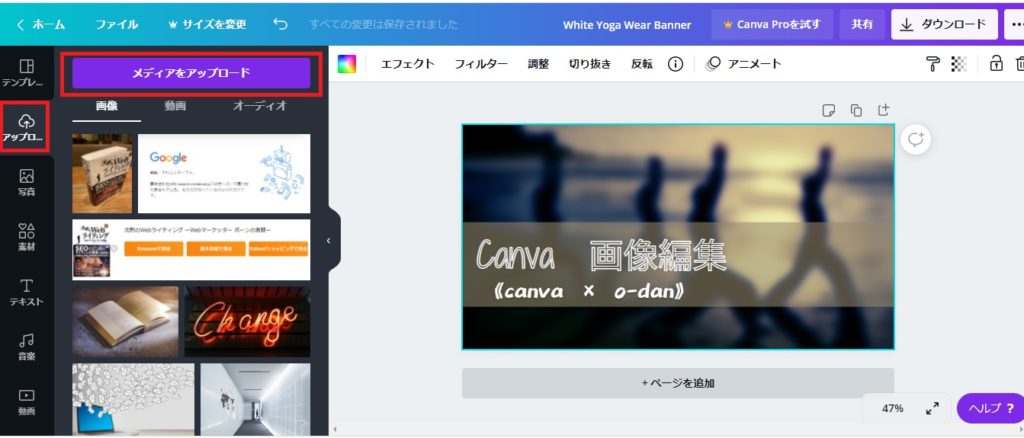
アップロード ⇒ メディアアップロード を選択します。

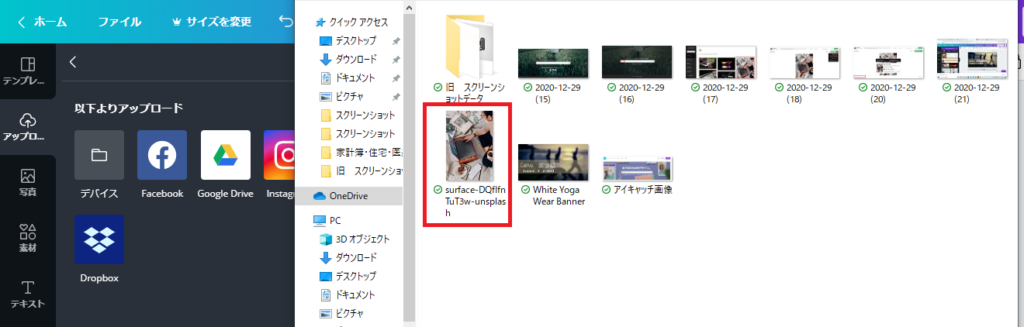
保存した画像を選択します。

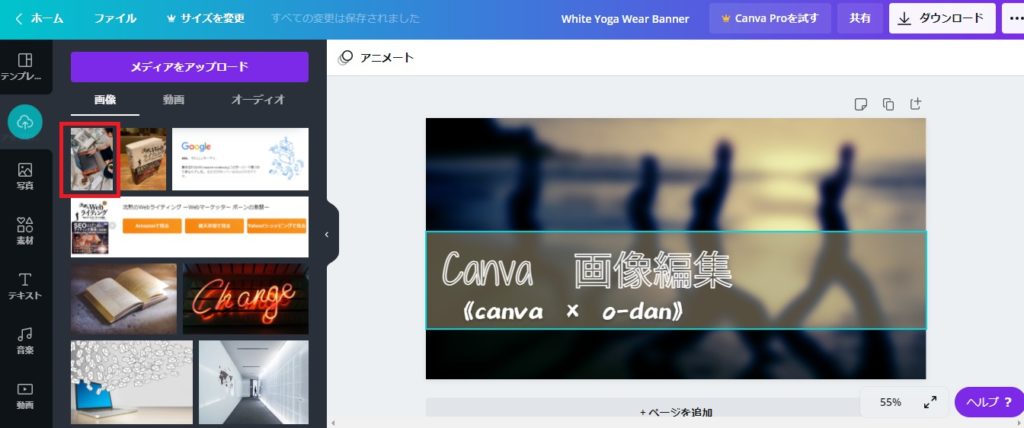
画像がアップロードされます。

もとの画像を消去します。画像を選択して削除してください。

選択した画像がでてきますので、画像サイズを調整してください。

画像のサイズを修正します。

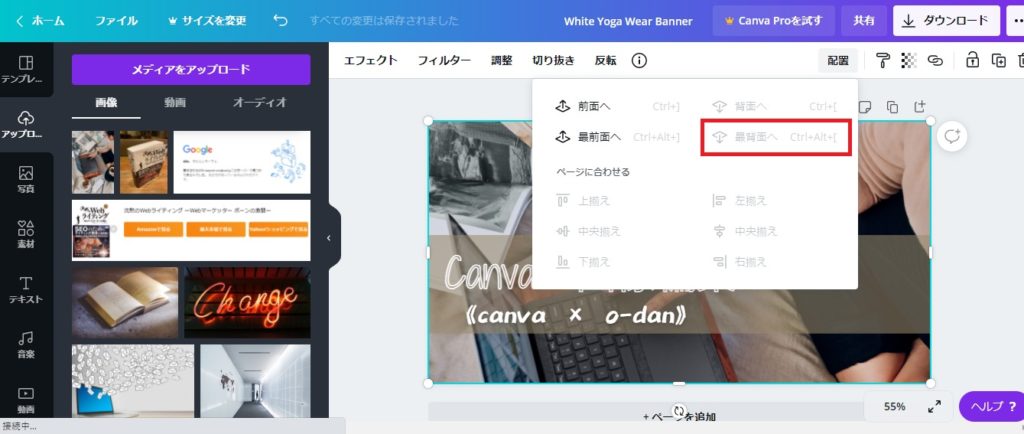
最後に、画像を背面に移動します。

O-DAN(オーダン)での画像取り込みが完了しました。ダウンロードしてください。

まとめ
画像編集・加工ツールのCanva(キャンバ)とO-DAN(オーダン)を紹介しました。無料画像ツールは、他にも「undarw商用可のおしゃれなイラスト素材が手に入る」もあるので使ってくださいね。
ブログの集客や集客の方法に困っていませんか!いままで以上にブログの集客ができる無料ツールになります。







コメント