こんにちは!WordPressアドバイザーのジムマンです。
それでは、liquidpressのカスタマイズについて解説していきたいと思います。
どちらかというとリキッドプレスの操作方法みたいな感じで捉えてもらえたらいいかと思います。
- LIQUID PRESS(リキッドプレス) カスタマイズ
- liquidpress(リキッドプレス) サイト基本情報
- liquidpress(リキッドプレス) 色
- liquidpress(リキッドプレス) ヘッダー画像
- liquidpress(リキッドプレス) 背景画像
- liquidpress(リキッドプレス) メニュー
- liquidpress(リキッドプレス) スライドショー画像/動画
- liquidpress(リキッドプレス) スライドショー設定
- liquidpress(リキッドプレス) レイアウト
- liquidpress(リキッドプレス) SEO
- liquidpress(リキッドプレス) SNSアカウント
- liquidpress(リキッドプレス) Googleアナリティクス
- liquidpress(リキッドプレス) ウィジェット
- liquidpress(リキッドプレス) ホームページ設定
- liquidpress(リキッドプレス) 追加CSS
- liquidpress(リキッドプレス) オプション
- liquidpress(リキッドプレス) ライセンスID
- まとめ
LIQUID PRESS(リキッドプレス) カスタマイズ
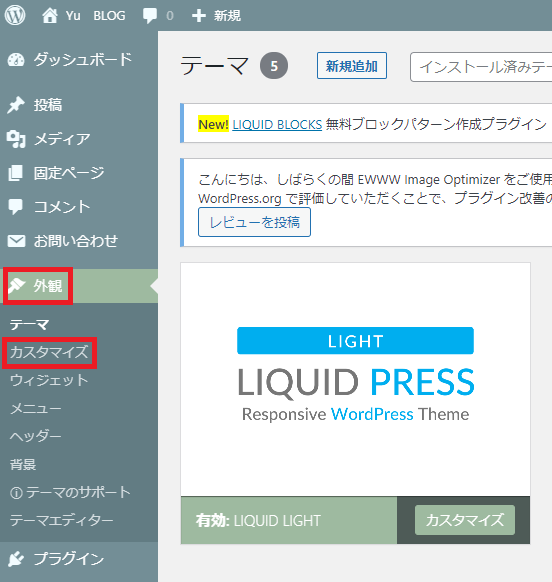
それでは、はじめにダッシュボードから、外観⇒カスタマイズを選択します。

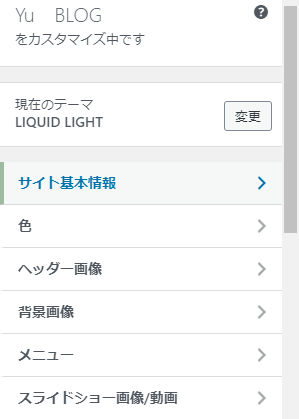
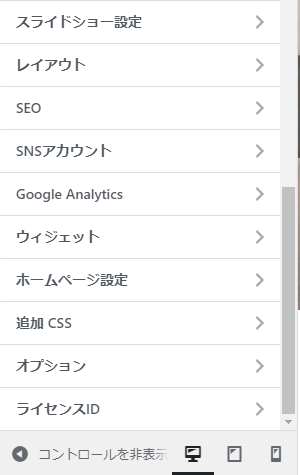
すると、カスタマイズの画面がでてきます。下の画像がカスタマイズの内容になります。
それでは、順番に解説していきます。
liquidpress(リキッドプレス) サイト基本情報

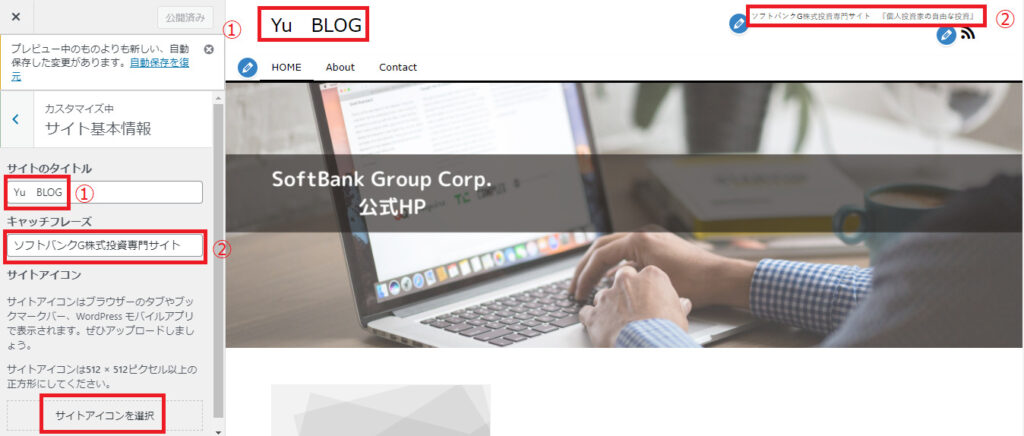
まずは、サイト基本情報をタップします。サイトのタイトルとキャッチフレーズについて、入力してください!
入力した「タイトル」、「キャッチフレーズ」は、右側のプレビュー画面で確認できます。

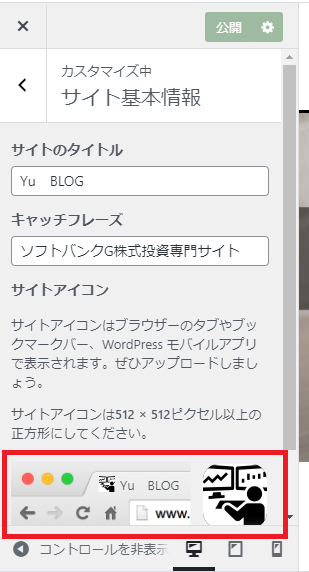
できれば、サイトアイコンも設定してくださいね!ブラウザータブやブックマークバー、モバイルアプリで表示されます。訪問者がアプリのホーム画面に追加したとき、アイコンが反映されますよ。
liquidpress(リキッドプレス) 色

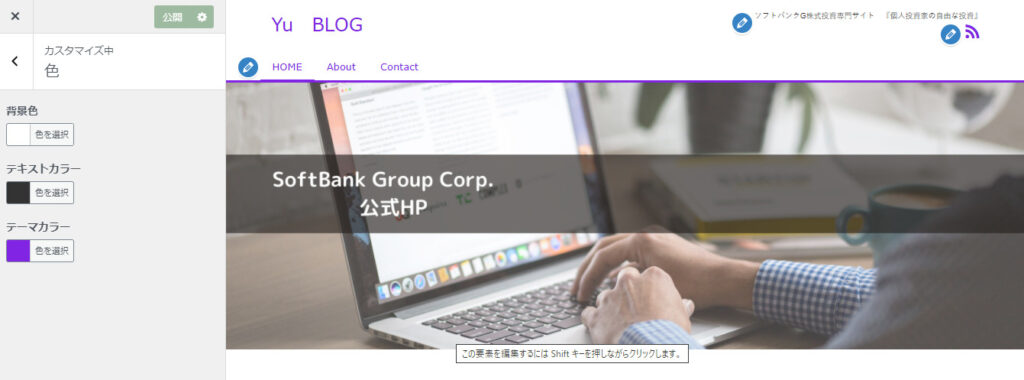
次にサイトの色を設定していきます。色をタップしてください。タップしたらこの画面になります。ちょっと分かりやすいように派手な色にしてみました。
ここでは、背景色、テキストカラー、テーマカラーを選択してください。
こちらの記事では、配色パターンの参考例があるので確認してみてくださいね!
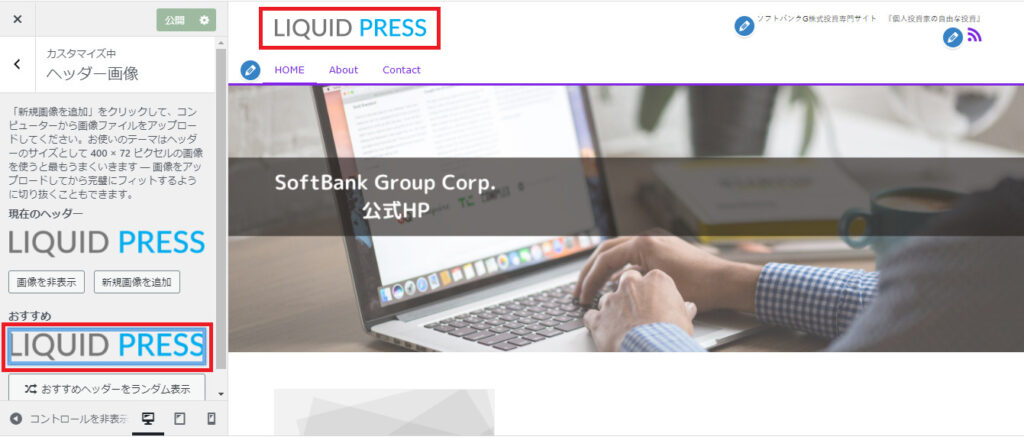
liquidpress(リキッドプレス) ヘッダー画像

ヘッダー画像をタップします。次に、この画面から「おすすめ」をタップします。すると、左上に画像が反映されます。サイトタイトルを入力していても、画像が優先されます。
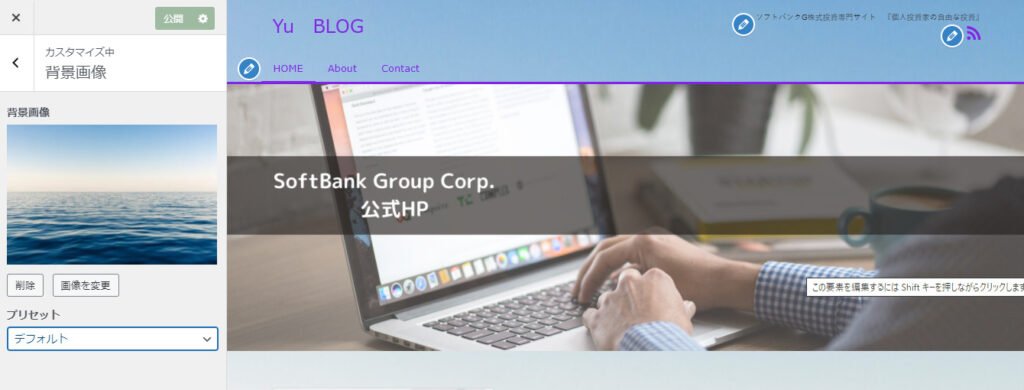
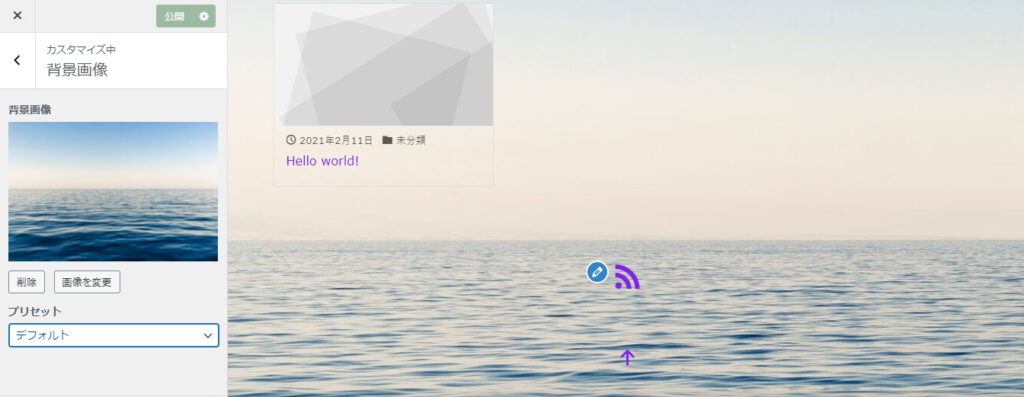
liquidpress(リキッドプレス) 背景画像


背景画像をタップしてください。今回は、海の画像を設定してみました。設定したあとに、画面を下にスクロールしたら分かりやすいと思います。背景に設定されているのが確認できます。
liquidpress(リキッドプレス) メニュー

次に、メニューを設定していきます。いわゆるグローバルメニューになります。サイトの左上。サイトタイトルの下の位置に表示されています。
グローバルメニューをタップして、設定してください。
項目を増やす場合は、新規追加で増やしてくださいね。
liquidpress(リキッドプレス) スライドショー画像/動画


スライドショー画像/動画をタップしてください。画像が3種類まで設定できます。画面を下にスクロールしたら動画も設定できるようになります。
画像を複数設定することで、画像が自動でスライドしていくので訪問者にも閲覧しやすくなります。
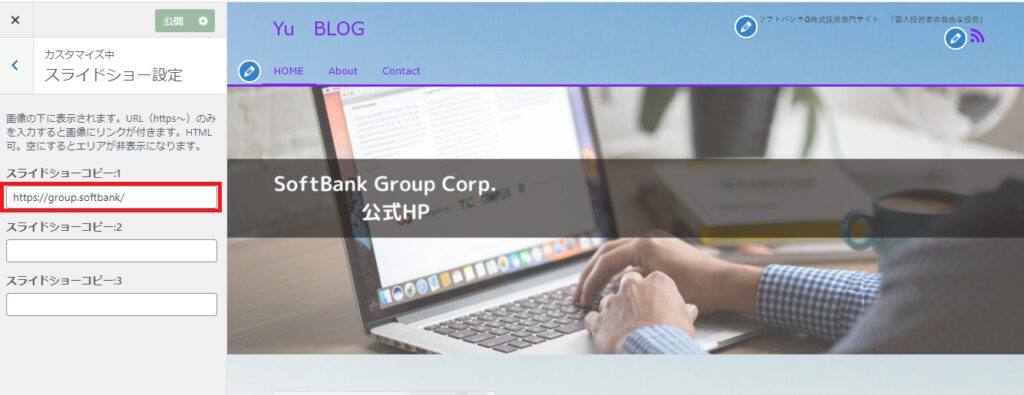
liquidpress(リキッドプレス) スライドショー設定

スライドショーで設定した画像にURLをリンクさせます。
この作業をすることで、画像をタップしたときに、そのURLのサイトに移動することができます。
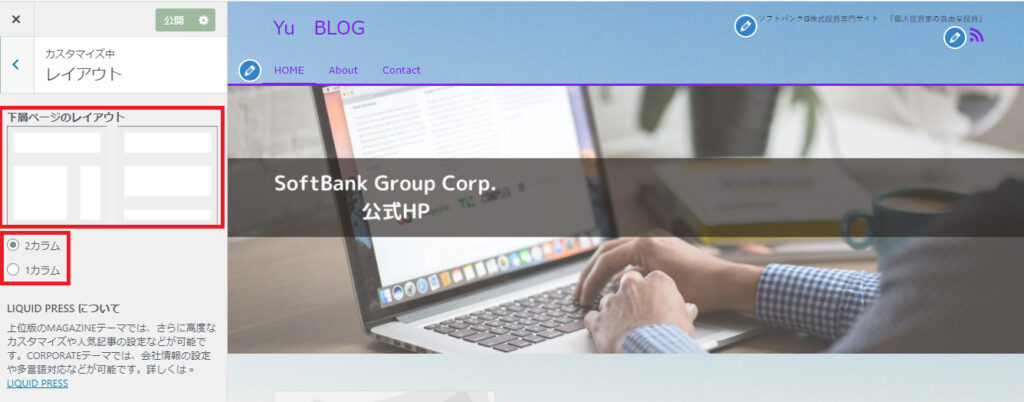
liquidpress(リキッドプレス) レイアウト

この設定では、記事のレイアウトを選択できます。
設定できるカラムは、2パターンで、1カラムと2カラムになります。
設定は、いつでも変更できるので色々試してみてくださいね!
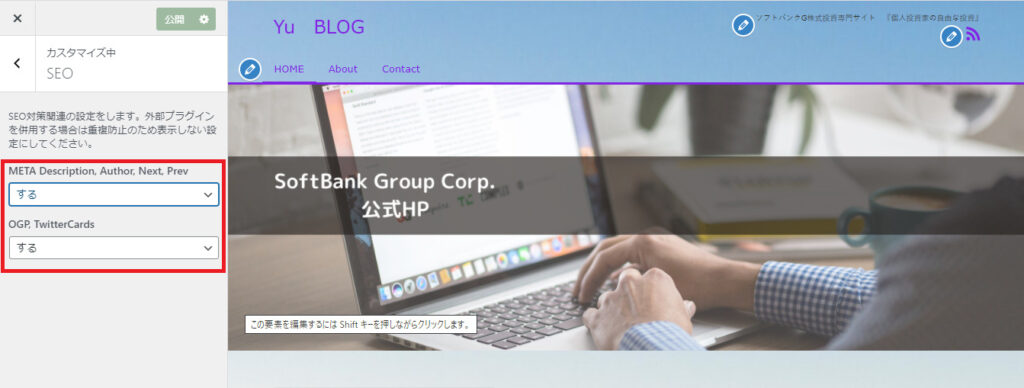
liquidpress(リキッドプレス) SEO

こちらの設定では、SEO対策の設定になります。基本的に「する」に設定します。
プラグインを使う場合は、重複しないようにしてくださいね。
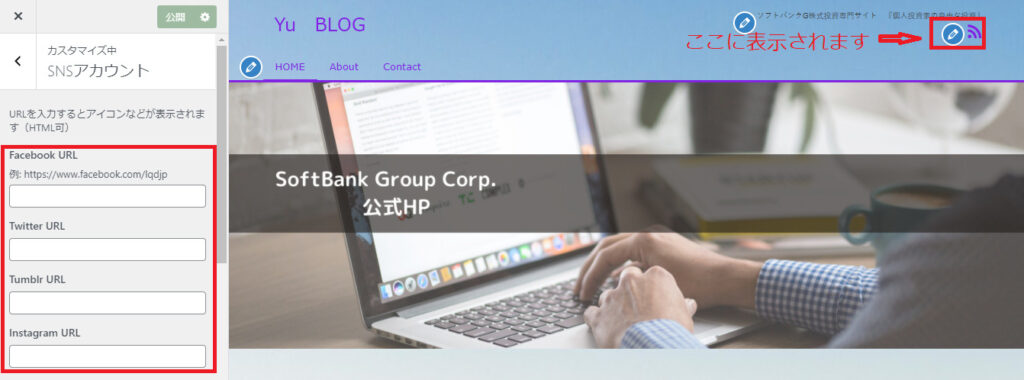
liquidpress(リキッドプレス) SNSアカウント


8種類のSNSアカウントを設定することができます。設定したアカウントは右上に表示されます。
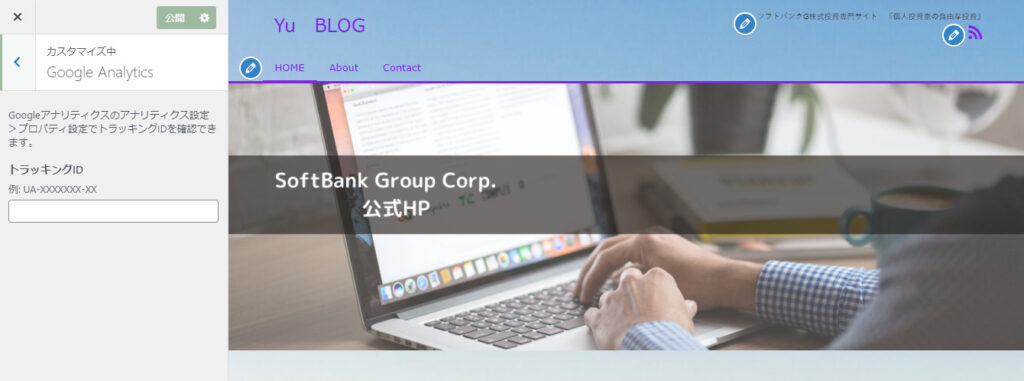
liquidpress(リキッドプレス) Googleアナリティクス

Googleアナリティクスを登録する場合は、この画面のトラッキングID欄に入力してください。
Googleアナリティクスが分からない場合は、こちらの記事で確認してくださいね!
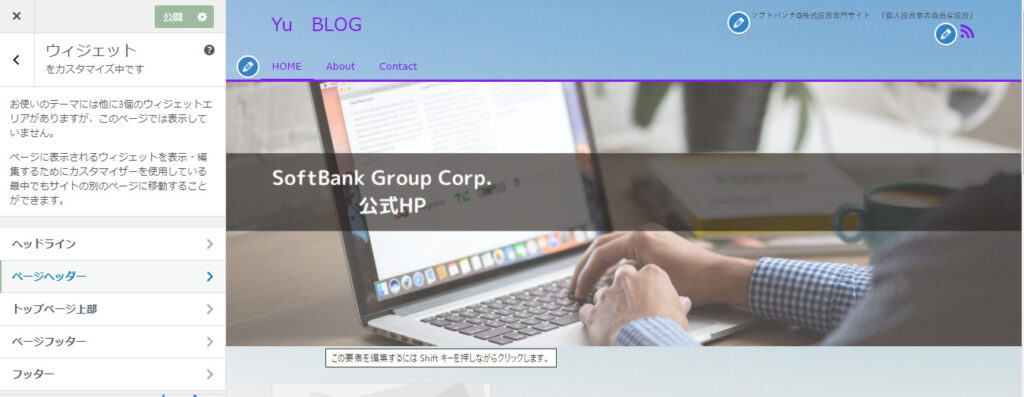
liquidpress(リキッドプレス) ウィジェット

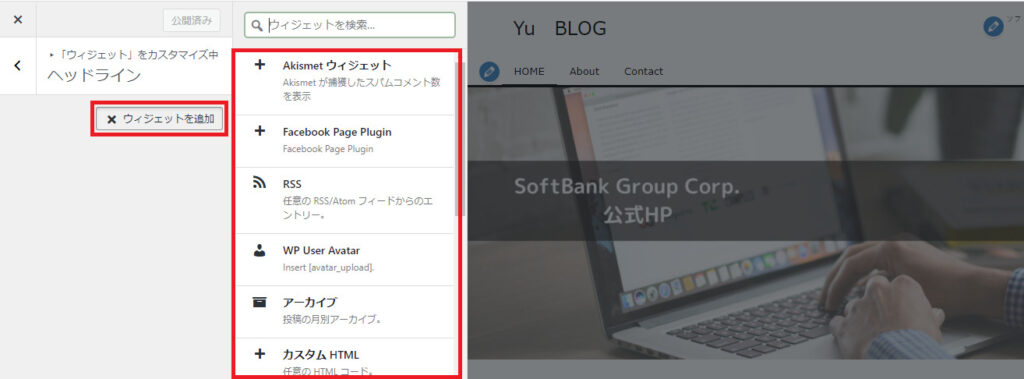
各場所にウィジェットを追加することができます。ヘッドラインをタップしてください。
こちらの画面で追加をタップするとウィジェットが選択できます。画面上のウィジェットは全部は表示できてません。色々な種類があります。

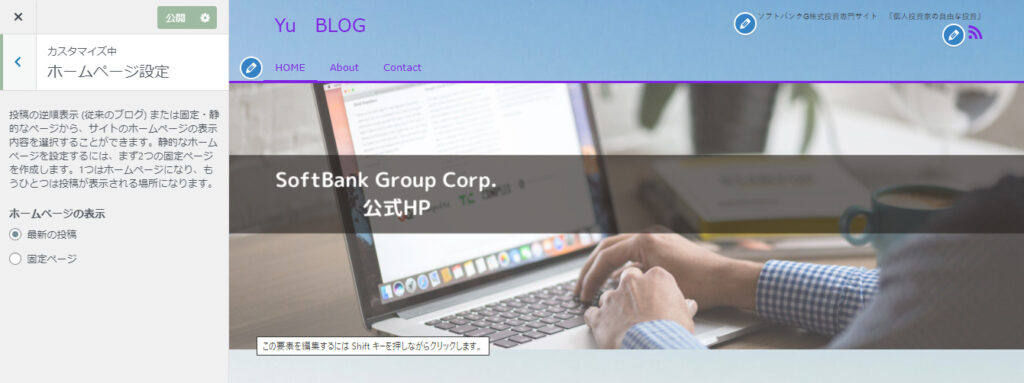
liquidpress(リキッドプレス) ホームページ設定

メイン画面に表示する記事を選択できます。最近の投稿を表示するか、固定ページを表示するかを選べます。
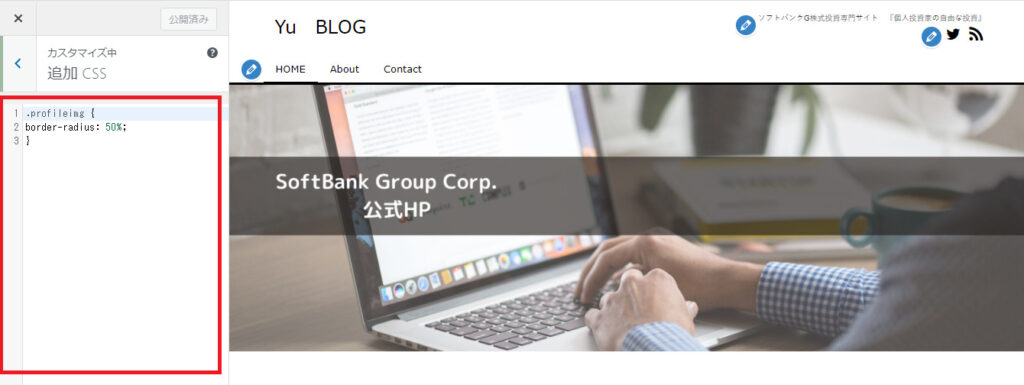
liquidpress(リキッドプレス) 追加CSS

CSSを使ってカスタマイズをする場合は、こちらに入力します。今入力しているのは、プルフィール設定でCSSを入力しています。
こちらの記事で確認できます。
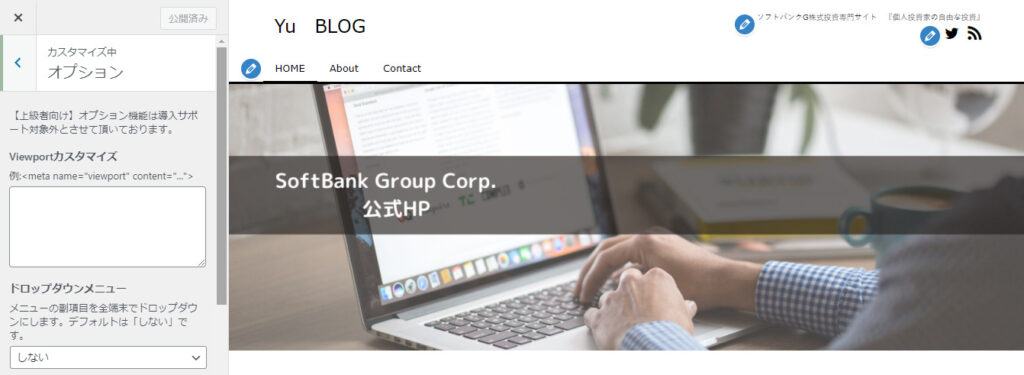
liquidpress(リキッドプレス) オプション


こちらの設定では、デフォルトのままでいいかと思います。
liquidpress(リキッドプレス) ライセンスID

こちらでは、メールアドレスを登録してください。
まとめ
liquidpress(リキッドプレス)のカスタマイズの設定方法を解説してきました。
ブログのデザインを設定するのは楽しいものです。
自分好みのサイトにデザインしてみましょう!










コメント