WordPressでブログが開設できたら記事を作成していきます。今回は、記事を投稿するやり方について解説していきます。
Gutenberg(ブロックエディタ-)は、従来のクラシックエディタ-と違いブロック単位で挿入できます。選択するブロックに応じて設定を変え表示できるので、効率的に編集作業が行えます。
記事を投稿する前に、ワードプレスには、初期設定が重要になります。
忘れてはいけないサイトのテーマ選びはこちらから確認してくださいね
WordPress(ワードプレス)記事投稿のやり方
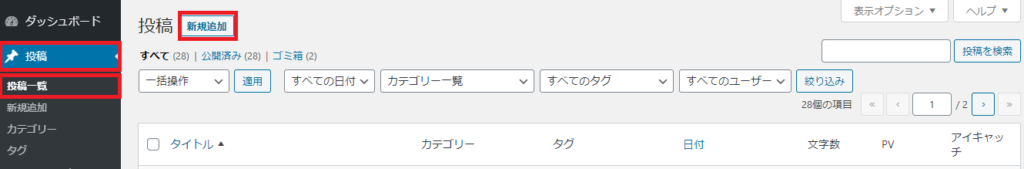
ダッシュボード画面にはいります。
投稿 → 投稿一覧 → 新規追加 を選択します。

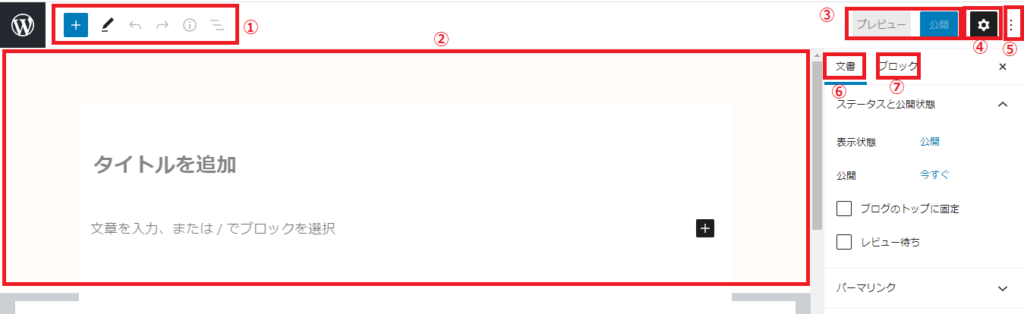
記事の入力画面がでてきます。初めに入力画面の説明ですが、以下の内容になります。
①ブロックの追加や、操作のやり直し、取り消しを行います。
②記事コンテンツ編集エリア。タイトルや文章の入力ここで行います。
文章や画像などコンテンツの内容だけブロックを追加します。
③記事の保存、公開、プレビューを行います。
④文章/ブロックのパネルを表示・非表示できます。
⑤表示モードやエディターの切り替えを行います。
⑥文章パネルになります。公開状態の切り替えやカテゴリー、パーマリンク、タグなどの設定を行
います。
⑦ブロックパネル。選択したブロックの文字サイズ/文字色、ブロックの背景色など設定できます。

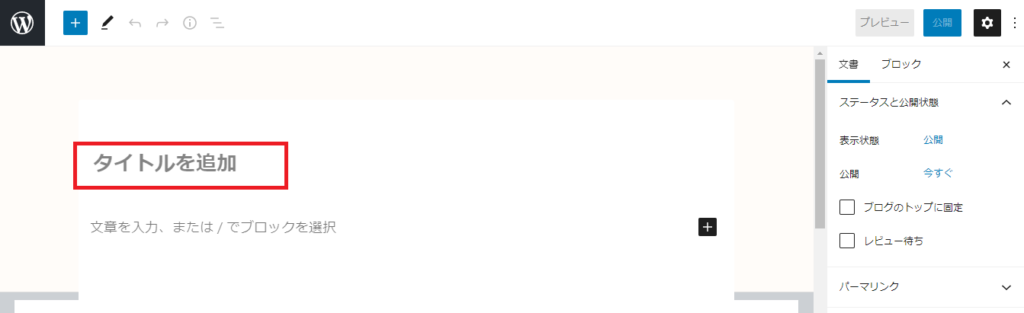
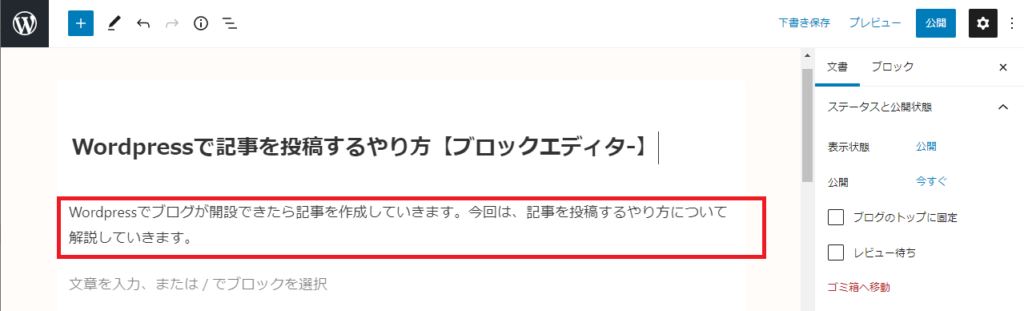
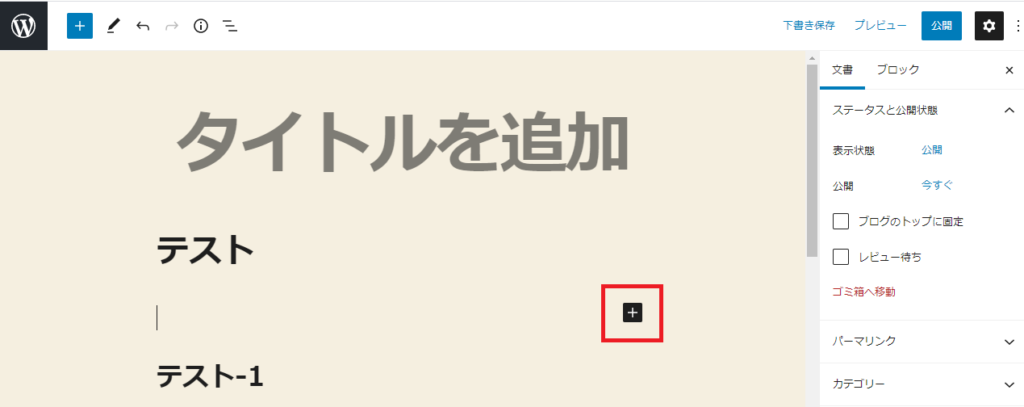
それでは、記事を書いていきましょう。記事投稿画面に「タイトルを追加」にタイトルを入力していきます。

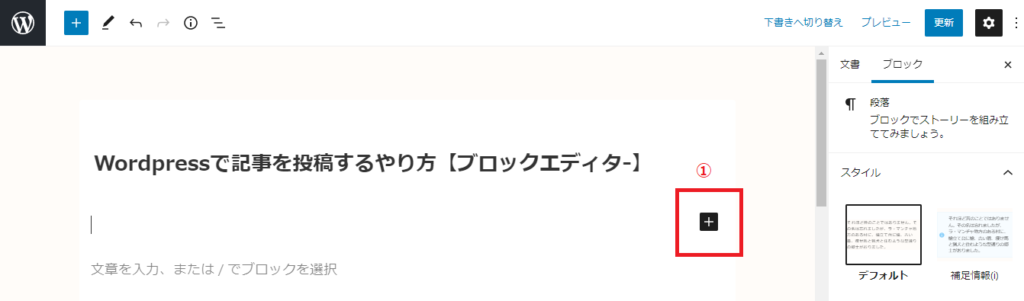
タイトルが入力できたら、①の+ボタンをクリックしてください

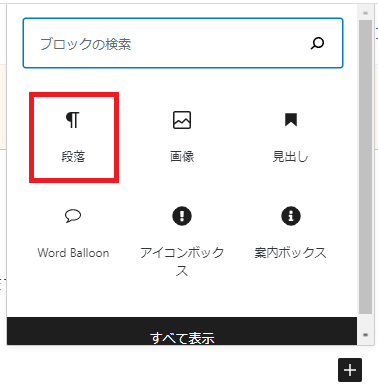
+ボタンをクリックしたら、下の画面がでてくるので、段落を選択します。

段落をクリックしたら、文章を入力していきます。赤枠内のように入力します。

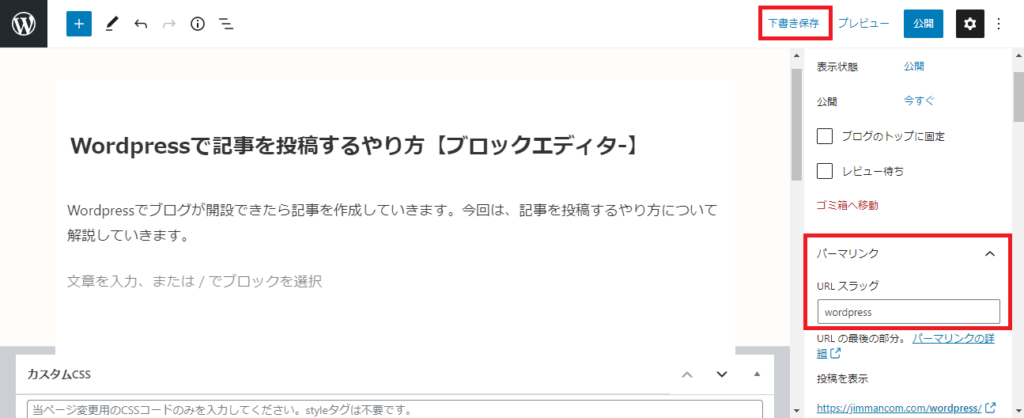
入力したら、「下書き保存」をクリックします。クリックしたら、パーマリンクのURLスラッグが表示されます。

URLスラッグは、通常日本語がでてきますので、英語名に変更してください。
次に「公開」をクリックします。「公開してもいいですか」と表示されるので、再度確認して<公開>させます。

公開しましたと表示されるので、「投稿を表示」をクリックします。

サイトが表示されます。

以上が記事タイトルと文章を入力して公開されるまでの手順になります。
記事に画像を挿入する方法とアイキャッチ画像の設定
記事にタイトルと文章が入力できたら、写真やイラストなどの画像を挿入していきましょう。
記事見出しに画像を挿入することで、文章と文章の間のアクセントになって、記事が読まれやすくなります。
記事に画像を挿入する方法
記事作成画面から+プラスボタンをクリックします。

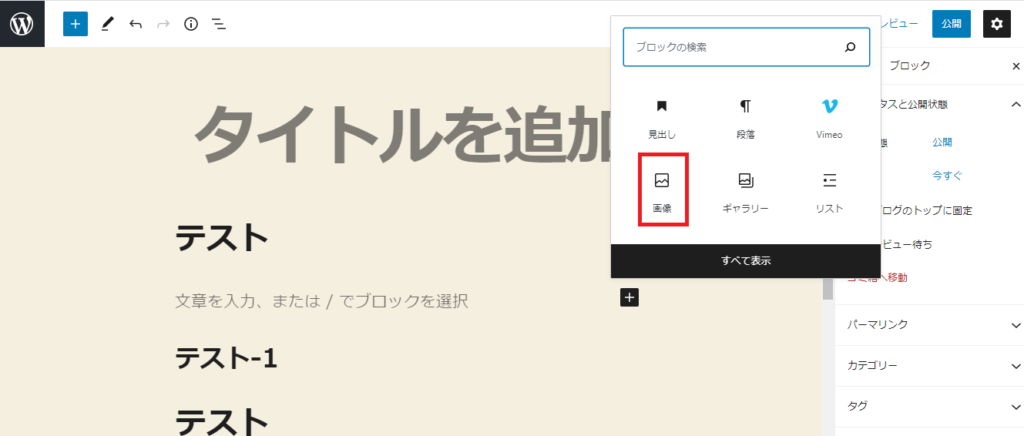
下の画面がでてきたら、画像を選択します。

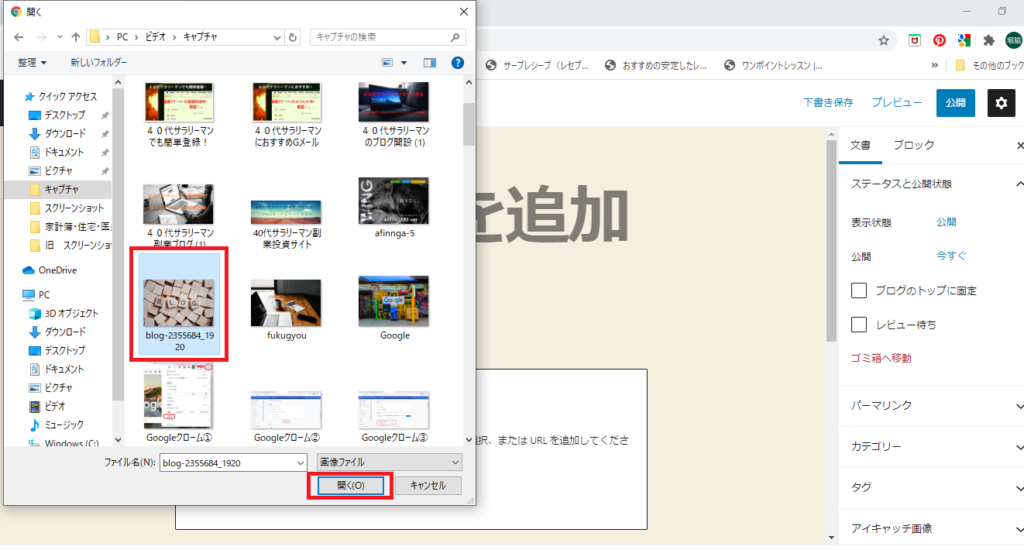
画像をクリックしたら、画像ファイルを選択できる表示がでてくるので、ファイルのアップロードをクリックします。ファイルのアップロードで必要な写真やイラストなどを選択します。

写真を選択して、開くを押します。

画像が記事にアップされます。

以上で記事に画像をアップする方法を解説しました。
アイキャッチ画像の設定
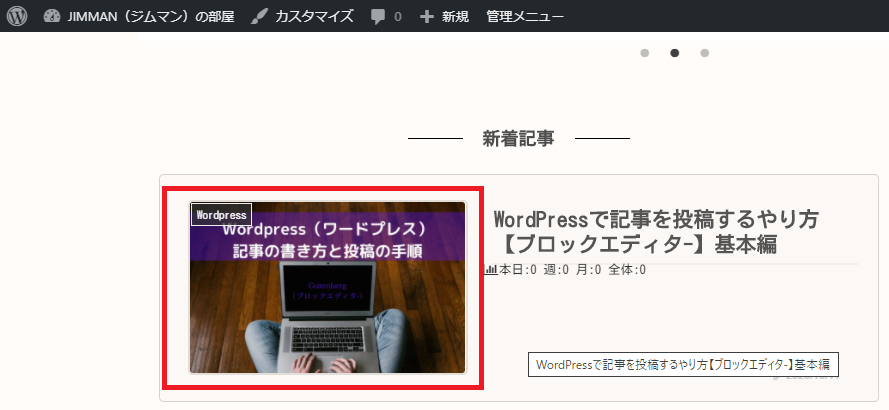
アイキャッチ画像を設定していきます。この画像は、記事冒頭や記事一覧表示で配置されているサムネイル画像になります。
記事一覧表示例

記事投稿の表示例

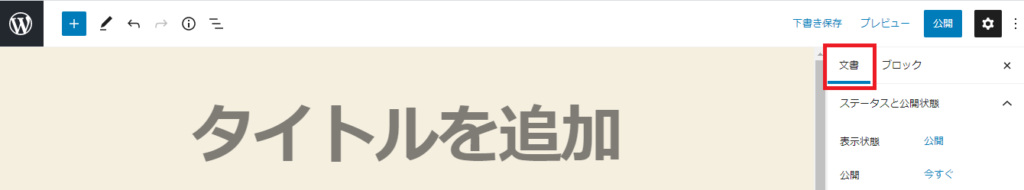
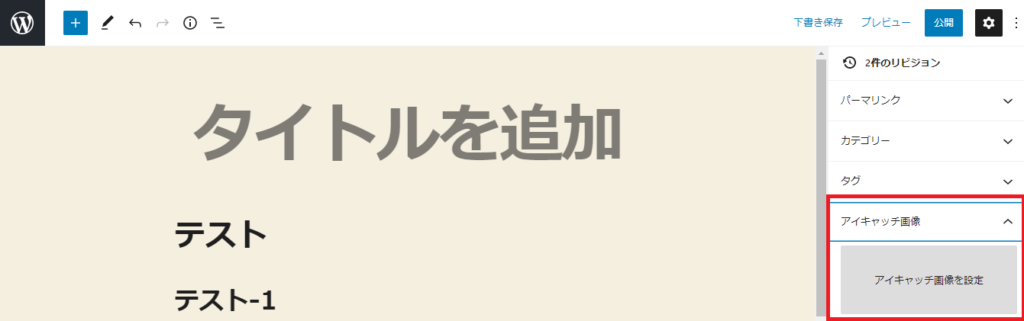
記事作成画面の左上にある「文章」を選択します。

アイキャッチ画像があるので、「アイキャッチ画像の選択」をクリックします。

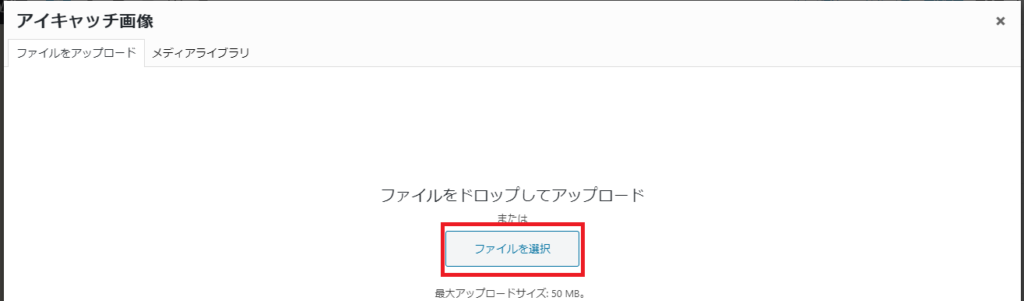
「ファイルを選択」をクリックします。

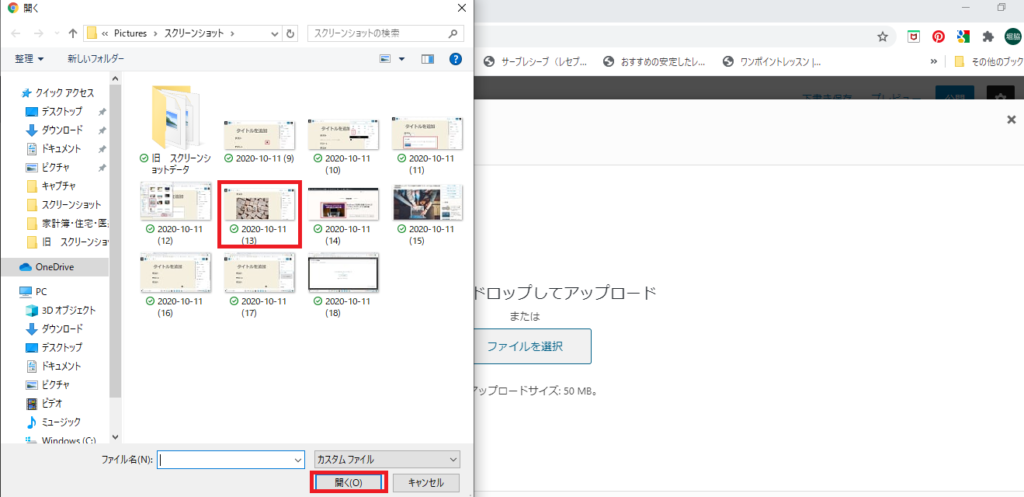
掲載する写真を選んで、開くを選択します。

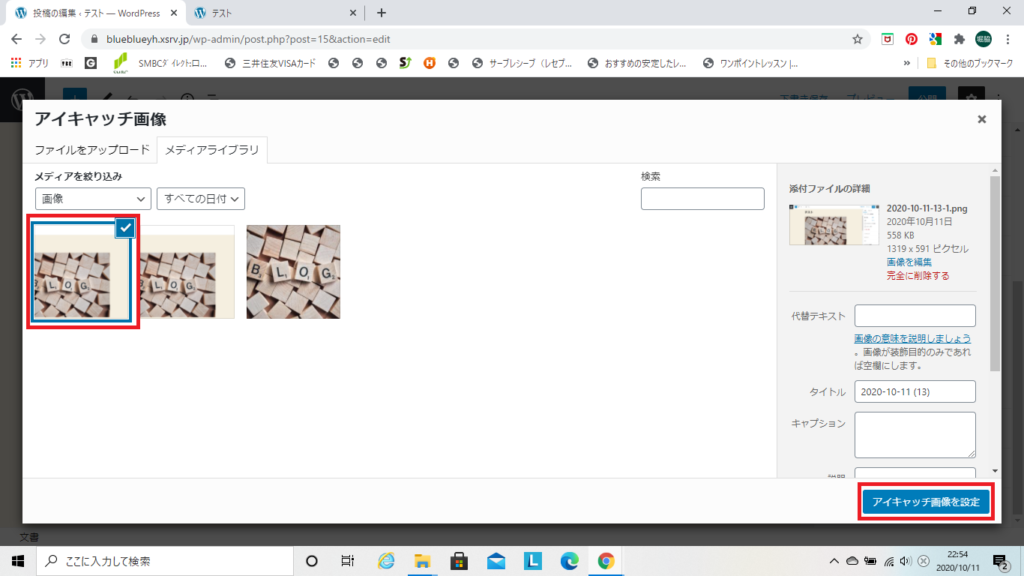
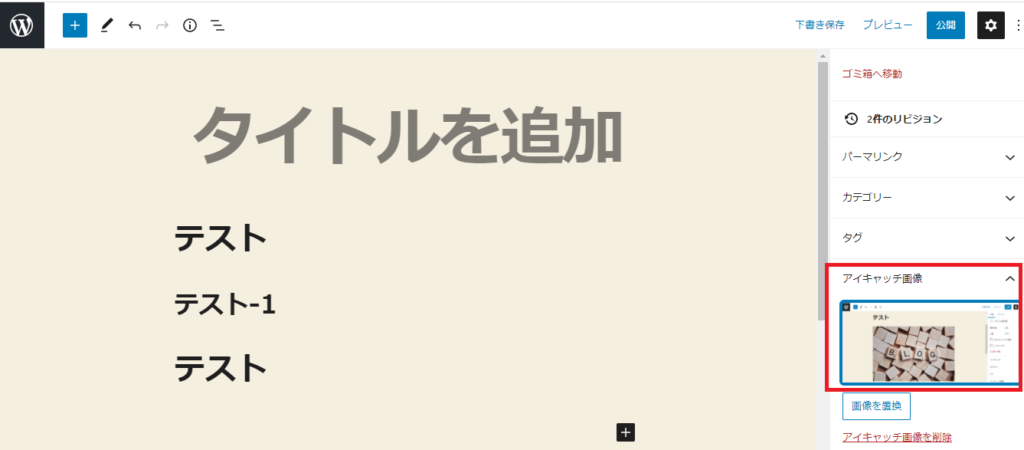
ファイルがアップロードできたら、写真を選択して「アイキャッチ画像を設定」を選択します。

画像が選択されました。これで設定完了です。

お疲れさまでした。記事の書き方がわかったらどんどん記事を書いていきましょう!
パーマリンクの設定は必須です!この記事で確認してくださいね!






コメント